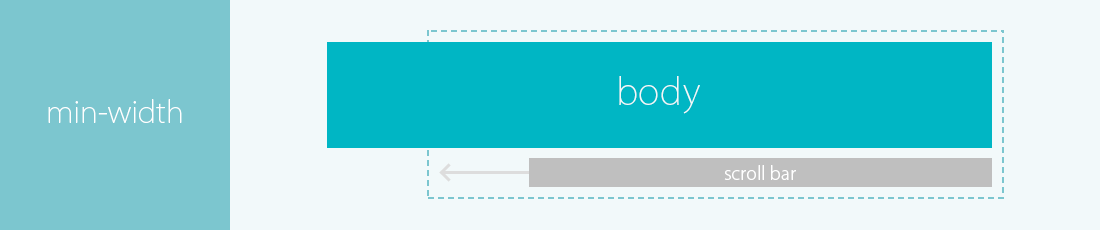
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景のみ 移動
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
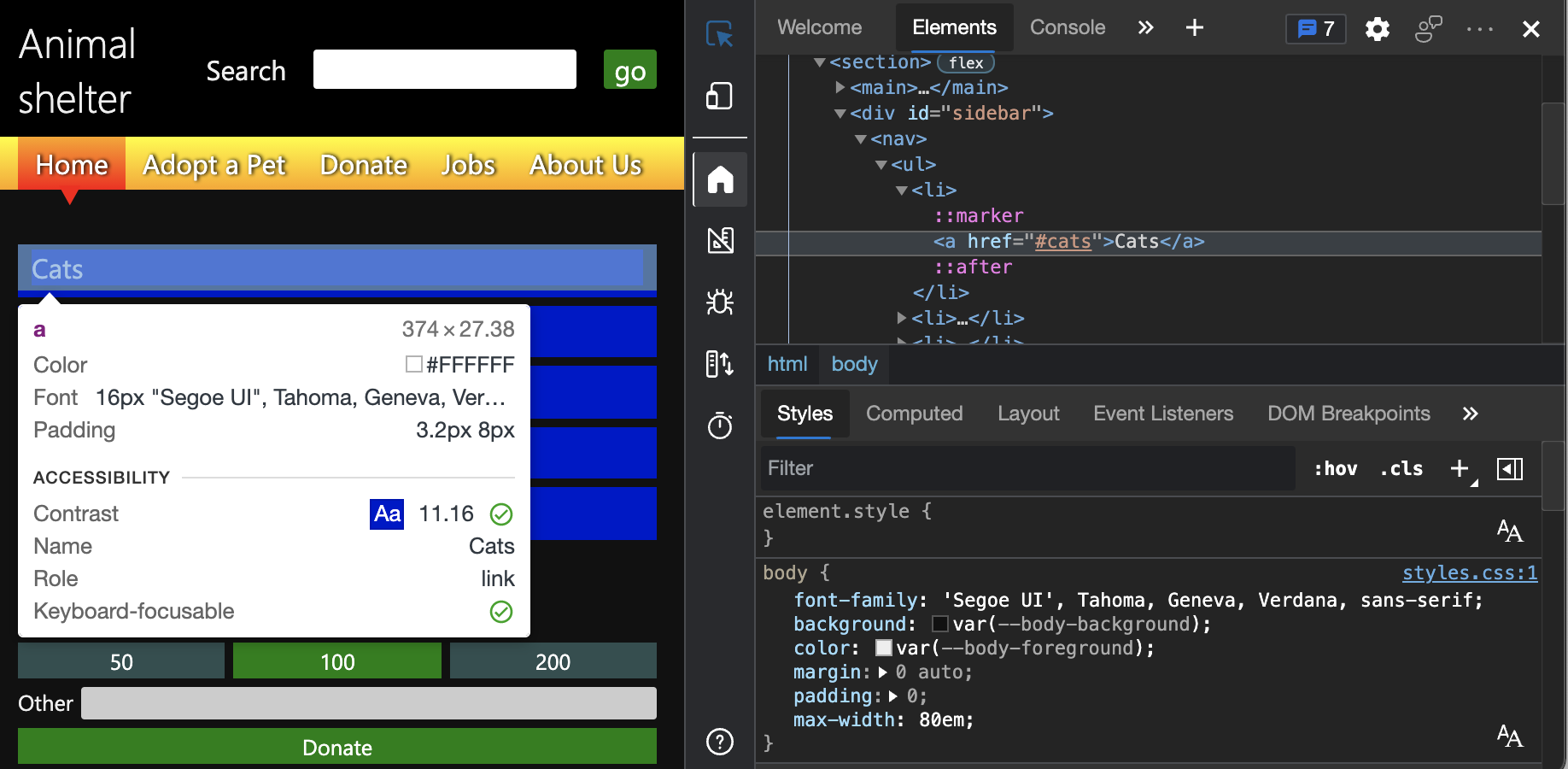
検査ツールを使用して、Web ページの上にカーソルを移動させながら
Related

全画面の背景画像をCSSのマウスホバーで切り替える(画像のプレロード

CSSを使って雪を降らせる方法 Designmemo(デザインメモ)-初心者

矢印が右に移動する 動くWebデザインアイディア帳
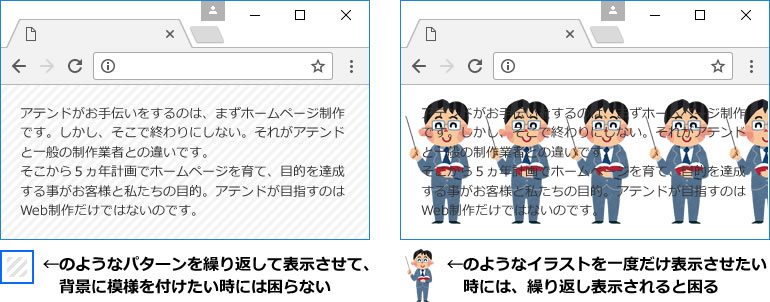
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

CSSを使って雪を降らせる方法 Designmemo(デザインメモ)-初心者

無限スクロールする背景のCSSアニメーションサンプル ONE NOTES

CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装

CSSのみで星の輝く夜空を背景にする方法 mororeco

スクロールで背景画像が動くCSSの書き方!【簡単におしゃれLPが作成

この知識がないと弊社では働けない!【CSS編第3弾】弊社のサイトに
 You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景のみ 移動. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/width100-css.html
You have just read the article entitled width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css
背景のみ 移動. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/02/width100-css.html



0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css 背景のみ 移動"
Post a Comment