CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景を斜め
CSSで背景付きの斜めの要素を作る方法 Code Pocket
両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
Webロケッツマガジン
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線 
水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog
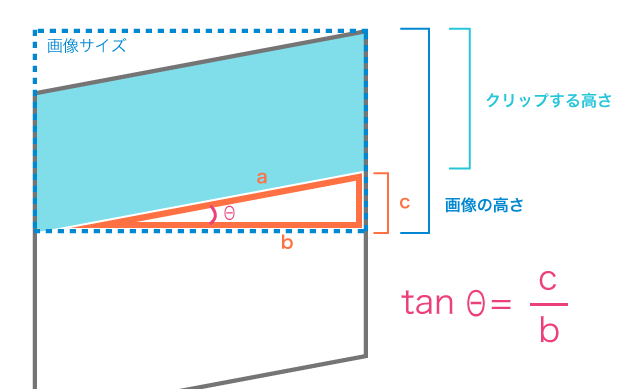
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする 
斜めのストライプをCSSのみでデザインする方法 コトダマウェブ
SASS(SCSS)で背景の斜め区切りを簡単に作れるAngled Edges ねたまめ.com
0 Response to "CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景を斜め"
Post a Comment