立方体を描画してみよう!CSSだけで3D表現【フロントエンド】 LaptrinhX - css 背景のみ 傾斜
立方体を描画してみよう!CSSだけで3D表現【フロントエンド】 LaptrinhX
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 
CSSで遊ぼう「CSSで絵を描き、さらに動かしてみよう」-入門編 
楽しい 3D 純粋な CSS ホバー フリップ カード効果の作成
ここまで動かせる!楽しいcss アニメーションのサンプル集 コムテブログ
CSSアニメーション、傾斜〜transform:skewについて。
CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説! JAJAAAN
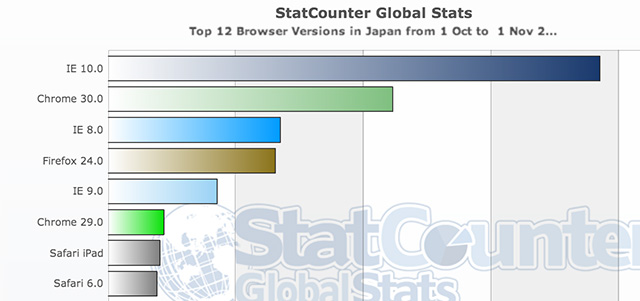
IE8以下を切り捨てれば使える便利なCSSプロパティー&セレクター Web 
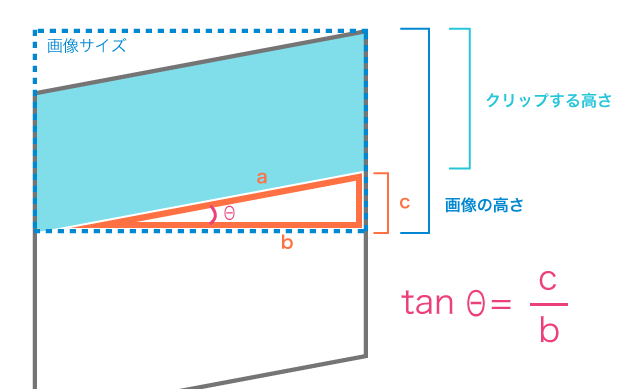
画像をCSSで斜めにマスクした時の知見 Web Design KOJIKA17
クリック・ホバーで縮小拡大するリンクボタンをCSSだけで作る方法 
0 Response to "立方体を描画してみよう!CSSだけで3D表現【フロントエンド】 LaptrinhX - css 背景のみ 傾斜"
Post a Comment