CSSでスクロールスナップ(scroll-snap)の実装方法【デモ有】 キノコログ - css 背景をスクロール
CSSでスクロールスナップ(scroll-snap)の実装方法【デモ有】 キノコログ
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
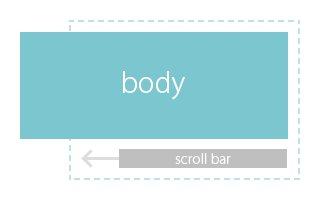
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
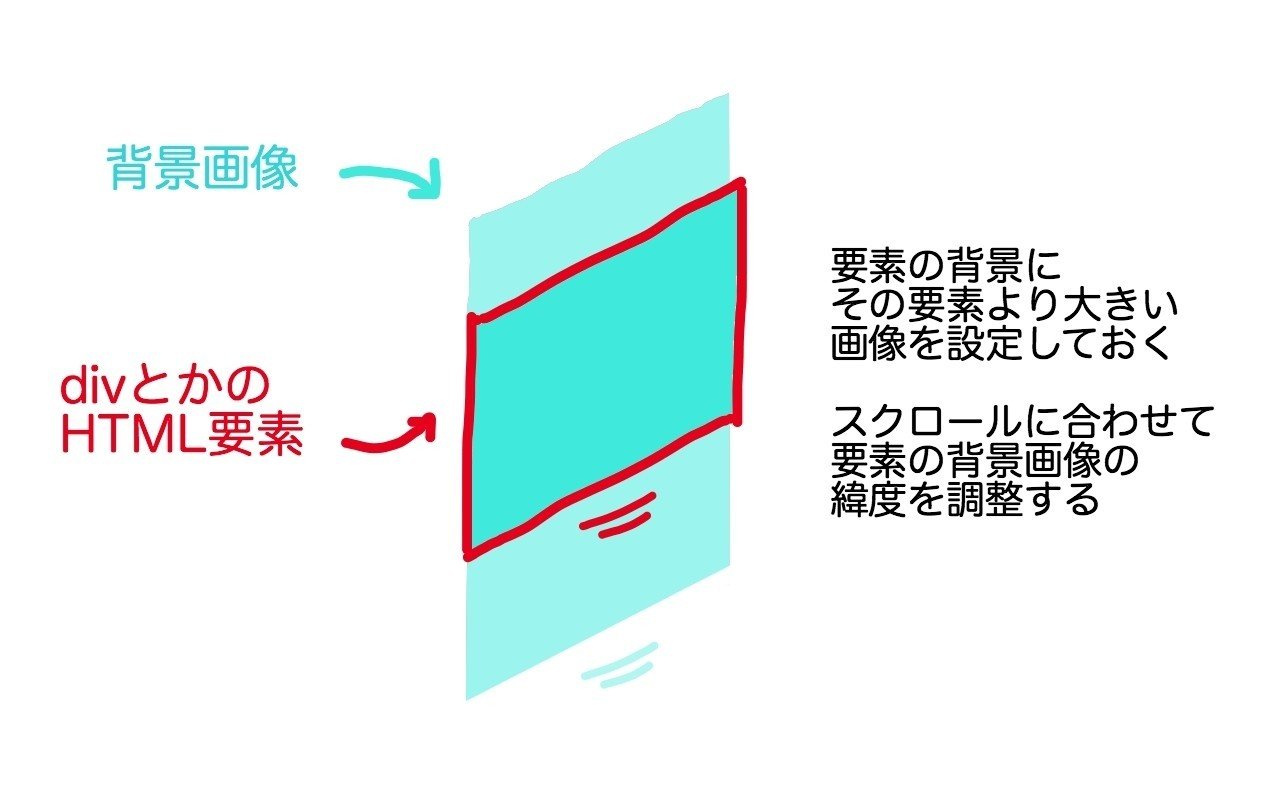
23:パララックス2】スクロールで背景位置の変更&要素が出現 - oneu0027s
スマホでも動く!スクロール判定でCSSアニメーションの作り方 株式 
CSSだけで自動横スクロール実装したから、やり方を解説するよ!!
CSS】スクロールを促す華麗なアニメーション20選 フォトピザ
CSS】超簡単!スクロールしても背景画像が固定されたままにする方法 
ChromeのスクロールバーをFake / CSSのボツ企画 PersonWriteru0027s Room
ライブラリを使わずにパララックス効果を実装する|Takahira|note
CSS】背景画像を指定しよう ウェブラボ関西オフィス [大阪/梅田]![CSS】背景画像を指定しよう ウェブラボ関西オフィス [大阪/梅田]](https://kansai.weblab.co.jp/blog/wp-content/uploads/2020/08/img_blog_css_background.jpg)
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
0 Response to "CSSでスクロールスナップ(scroll-snap)の実装方法【デモ有】 キノコログ - css 背景をスクロール"
Post a Comment