CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景を区切る
CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ 
flexを使用した幅100%の逆三角形 Buratto.Blog
Related
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ

dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法

CSSで複数の背景画像指定して重ねる方法

HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ

CSSで複数の背景画像指定して重ねる方法

BGChanger
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光

背景を指定する!background-imageの使い方、一括、複数での書き方

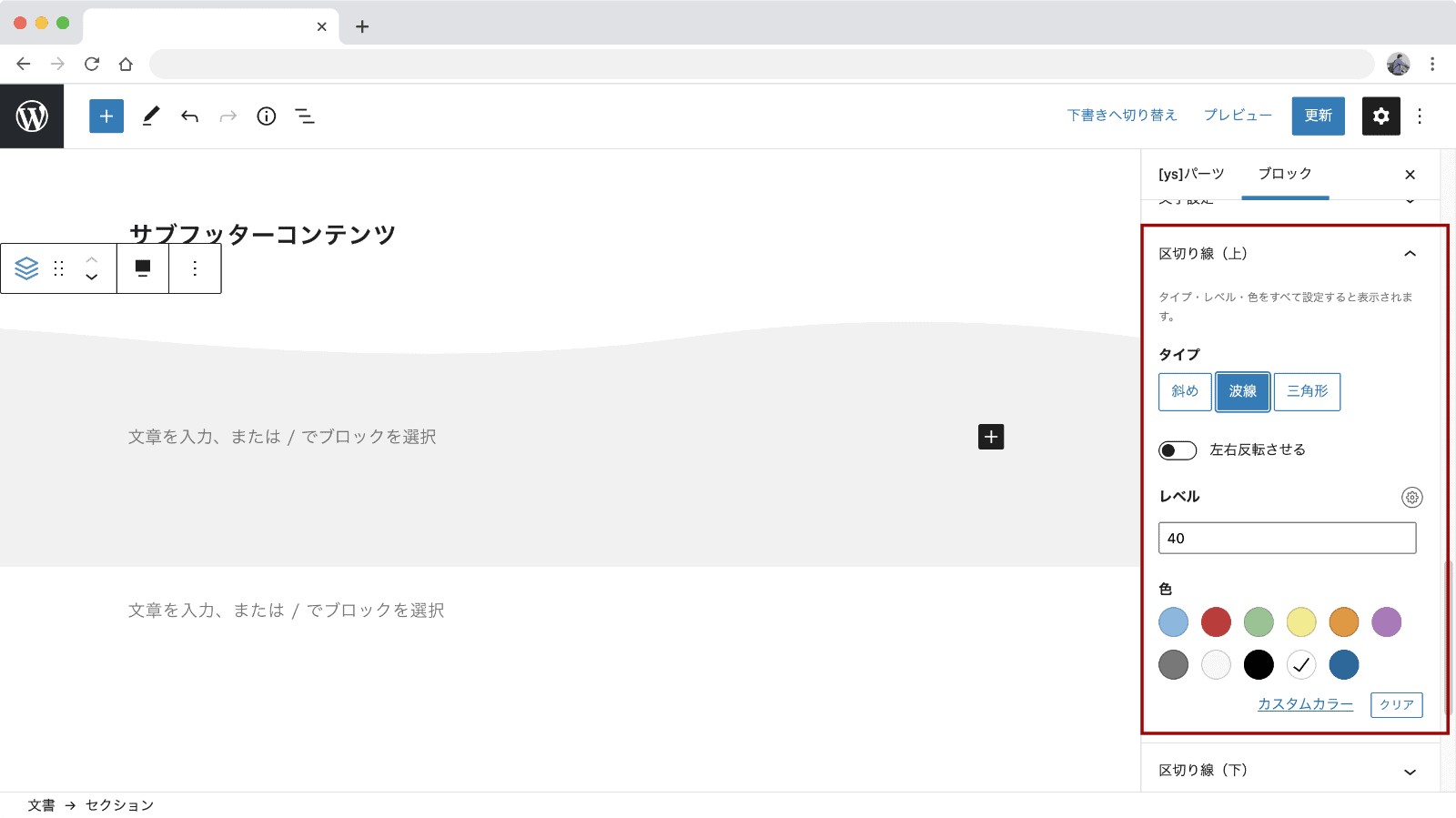
フッター上部を斜め線や波線で区切るカスタマイズ方法 yStandard

コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線


0 Response to "CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ - css 背景を区切る"
Post a Comment