CSS】斜めデザイン実装 【三角を作る+positionで実装】 - css 背景を斜め
CSS】斜めデザイン実装 【三角を作る+positionで実装】
CSS】clip-pathプロパティで背景を斜めにカット - ガジェット
Related

CSSで斜めの背景を実装する方法|tamatuf

背景パターンを使ったCSS見出しデザイン TECHMODE
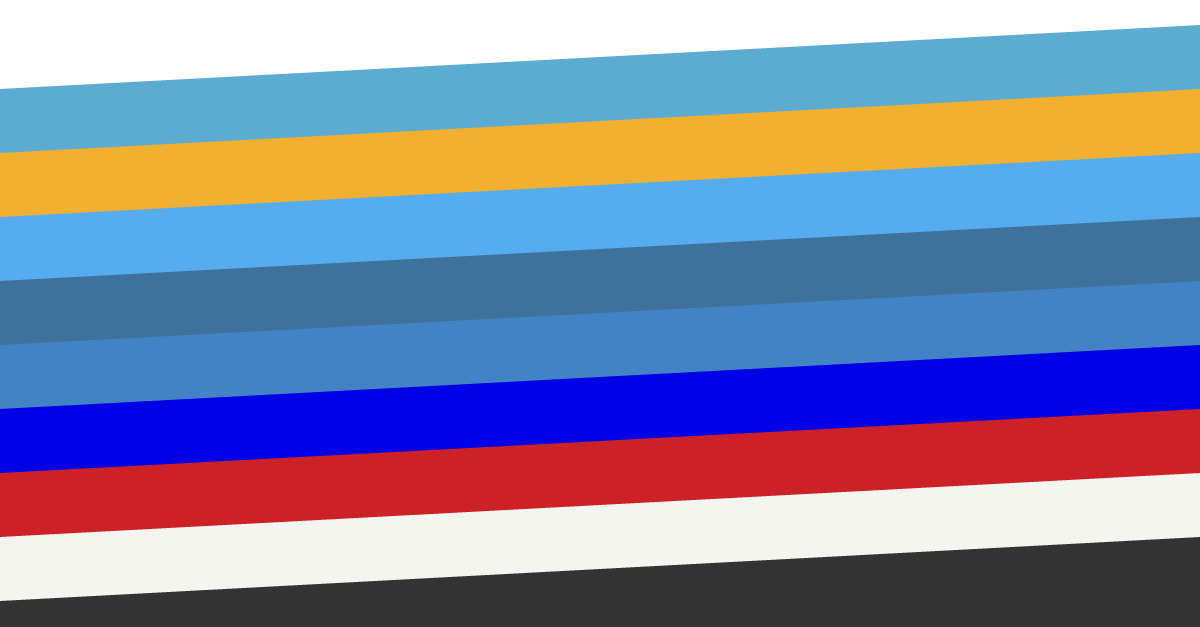
CSS3で斜めストライプを作る方法 WEB技術と集客の手腕の情報サイト
CSSで背景グラデーション+アニメーションで変化する背景色を実装
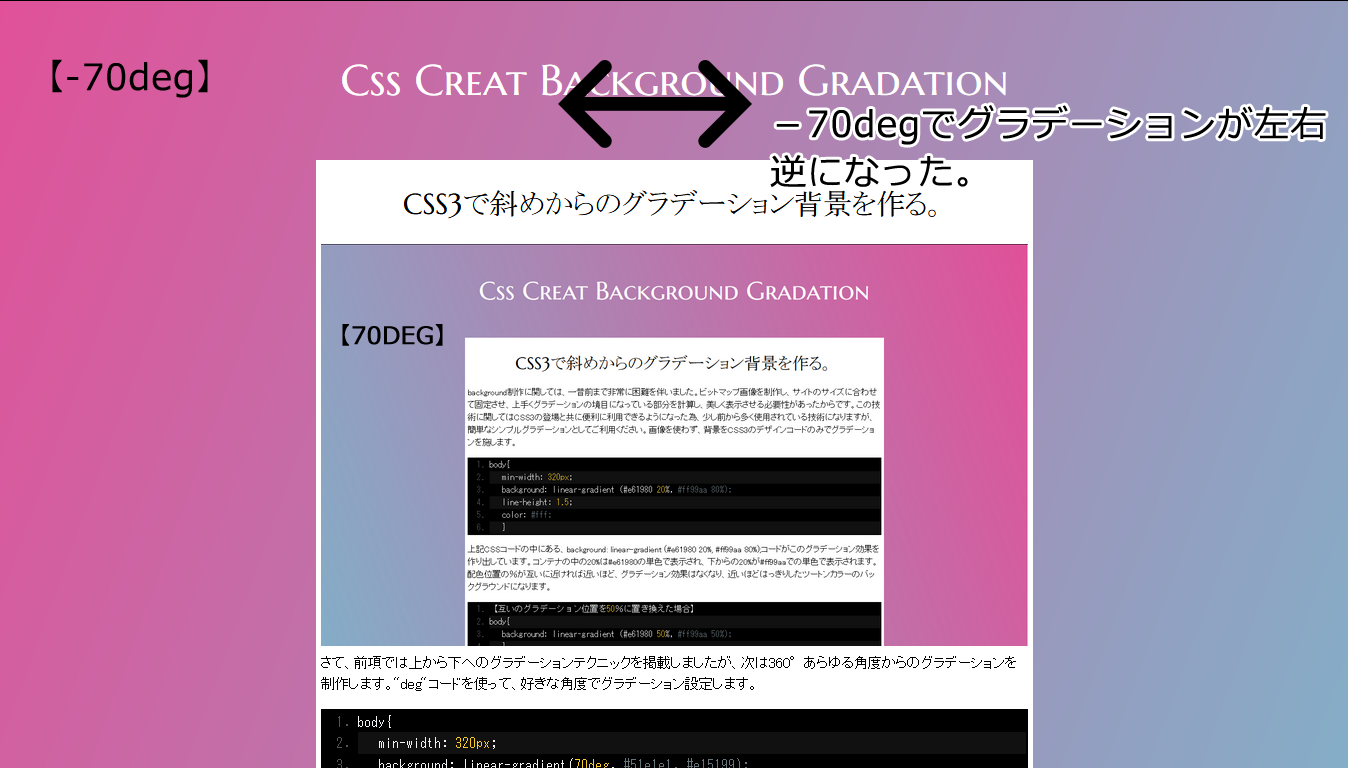
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA

背景パターンを使ったCSS見出しデザイン TECHMODE
CSSできれいな斜め線

CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの

CSS3で斜めストライプを作る方法 WEB技術と集客の手腕の情報サイト
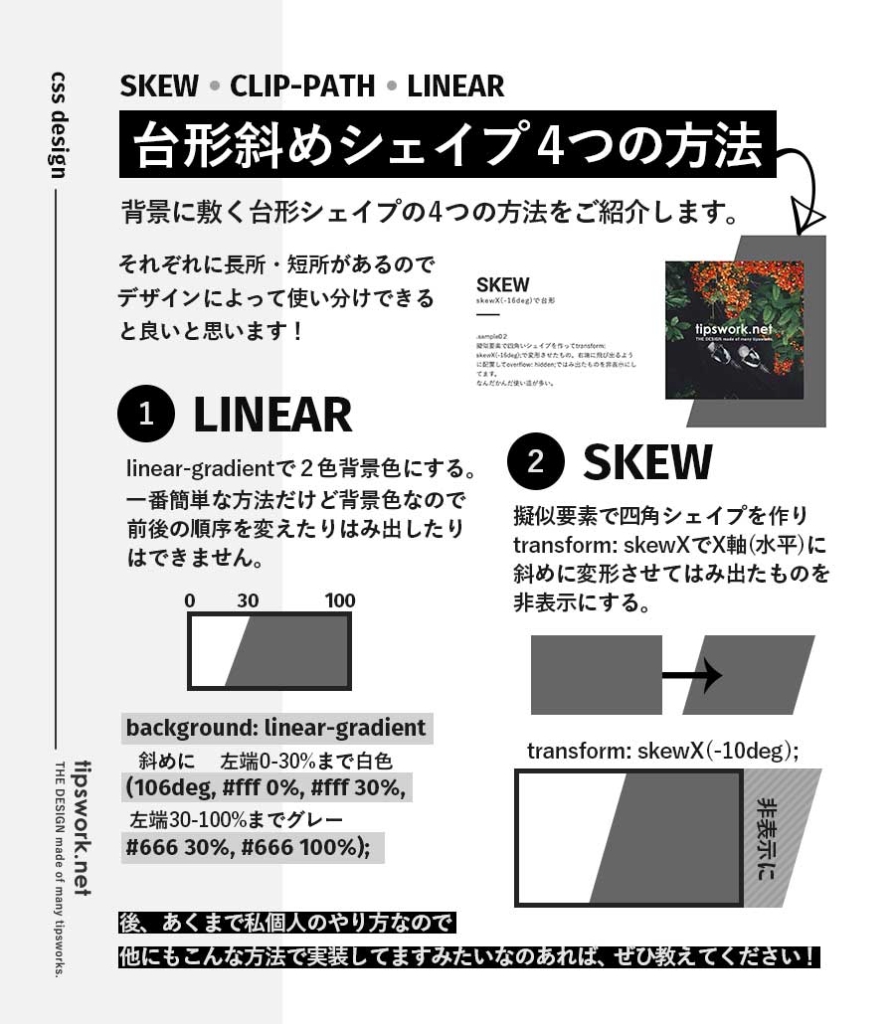
よく見る台形シェイプの実装方法を考えてみる webデザインや
 You have just read the article entitled CSS】斜めデザイン実装 【三角を作る+positionで実装】 - css 背景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/css-position-css.html
You have just read the article entitled CSS】斜めデザイン実装 【三角を作る+positionで実装】 - css 背景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/css-position-css.html

0 Response to "CSS】斜めデザイン実装 【三角を作る+positionで実装】 - css 背景を斜め"
Post a Comment