【CSS】2カラムデザイン 固定と可変をcalc関数で指定する! SHU - css 背景の み乗算
【CSS】2カラムデザイン 固定と可変をcalc関数で指定する! SHU 
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
Related

Photoshop】超簡単1分で完了!! 描画モード「乗算」を使った写真の明る

CSS3で実装する!ブレンドモード エムトラッドブログ
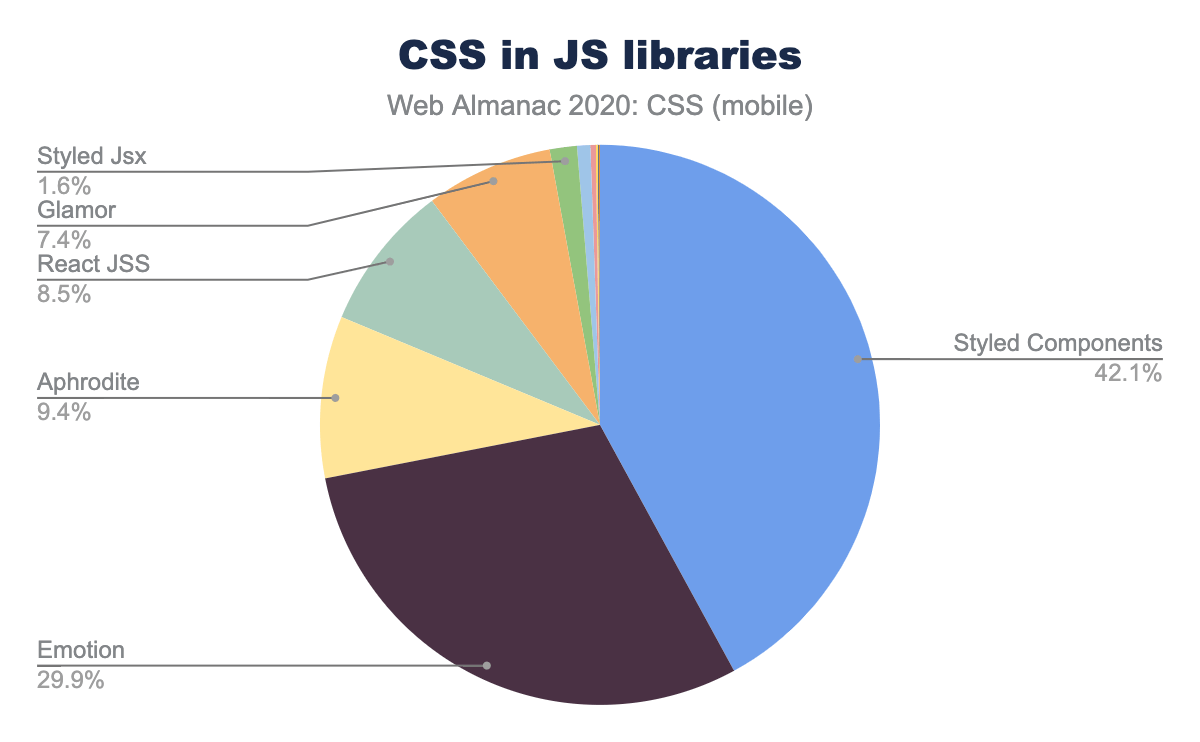
CSS 2020 HTTP ArchiveによるWeb Almanac

Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック

意外と盲点!? あまり知られていないけど"知ると便利"なCSSプロパティ19
CSSのブレンドモード"background-blend-mode"を使うと写真にカラー
Photoshopの描画モードを理解する〜「乗算」を理解すれば「スクリーン

ほんっとにはじめてのHTML5とCSS3:[12-1] CSSを外部ファイルにしよう
![ほんっとにはじめてのHTML5とCSS3:[12-1] CSSを外部ファイルにしよう](https://blog-imgs-110-origin.fc2.com/h/o/n/honttoni/101208_2.gif)
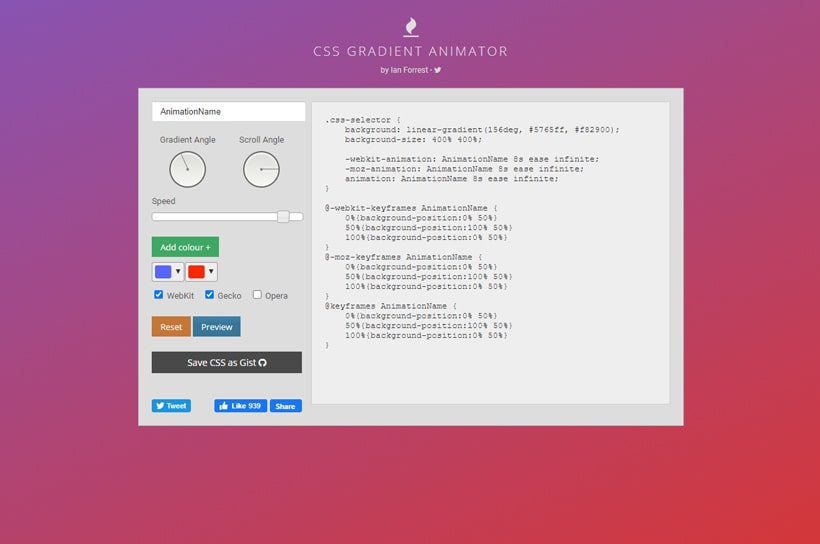
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of

Photoshopの描画モードを理解する〜「乗算」を理解すれば「スクリーン
 You have just read the article entitled 【CSS】2カラムデザイン 固定と可変をcalc関数で指定する! SHU - css 背景の
み乗算. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/css2-calc-shu-css.html
You have just read the article entitled 【CSS】2カラムデザイン 固定と可変をcalc関数で指定する! SHU - css 背景の
み乗算. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/css2-calc-shu-css.html

0 Response to "【CSS】2カラムデザイン 固定と可変をcalc関数で指定する! SHU - css 背景の み乗算"
Post a Comment