CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 - css 背景の形
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 ![]()
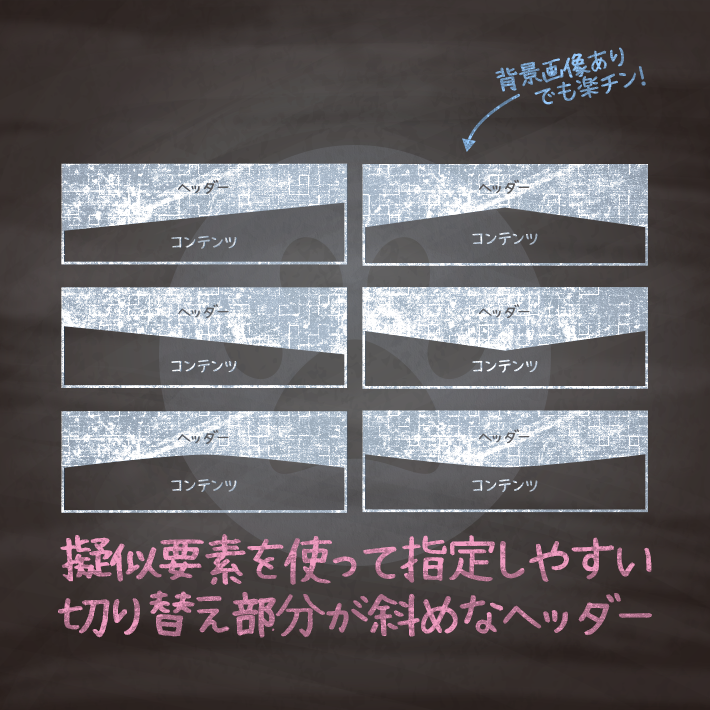
コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め 
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 ![]()
セクションの区切りをデザインできる「CSS Section Separator 
CSS】背景画像にかぶせるパターンを簡単につくれる Patternify を使っ 
cssのtransformをうまく使って斜め線のレイアウトをしてみる │ Triple 
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
Webロケッツマガジン
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
CSSで複数の背景画像指定して重ねる方法
0 Response to "CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 - css 背景の形"
Post a Comment