コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY - css 背景だけ透過
コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY
文字を透過させず背景画像のみ透過する方法【CSS】 Naya☆Log
Related

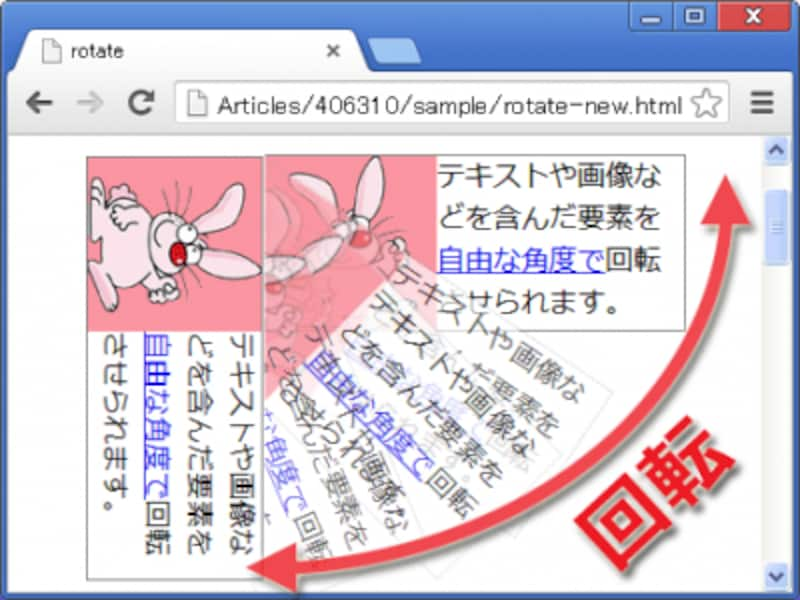
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ

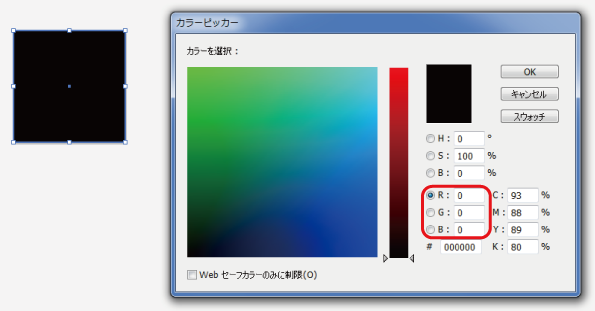
CSS】background-colorを透過する時の備忘録(IE11対策) 125naroom

CSSだけで作るloadingシリーズをまとめて「loadingアイコンメーカー

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と

css/sass 背景だけ透過させる Buratto.Blog

CSS】background-colorを透過する時の備忘録(IE11対策) 125naroom

CSS 3Dな立方体の作り方 ONE NOTES

CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール
![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111101-01.png)
要素(div等)を透過させるCSS HTML・CSS・jQuery・PHPを徹底解説

コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる
 You have just read the article entitled コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY -
css 背景だけ透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/okhtmlcsshover-seitality-css.html
You have just read the article entitled コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY -
css 背景だけ透過. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/04/okhtmlcsshover-seitality-css.html

0 Response to "コピペOK】HTML/CSSで画像を半透明にする方法【:hover 使用】 - SEITALITY - css 背景だけ透過"
Post a Comment