1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景ななめ
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】
CSS で背景にストライプ柄を設定する方法【縦・横・斜めの縞模様】
CSSだけでviewportに常に対角線を引く - dskd
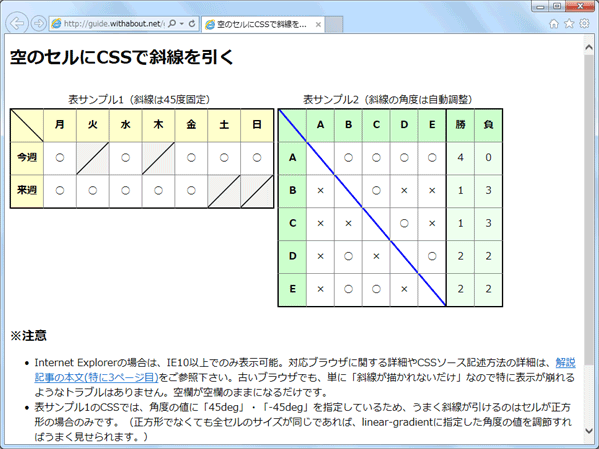
CSS で斜線を描画する - 30歳からのプログラミング
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの ![]()
コピペでできる。CSSだけで作るストライプ柄の背景パターン Web 
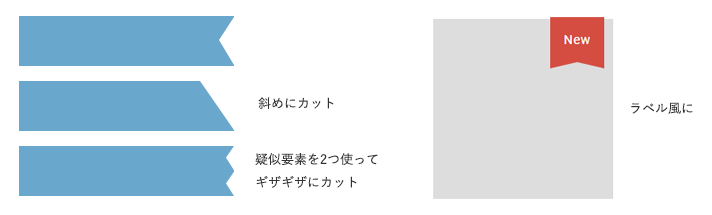
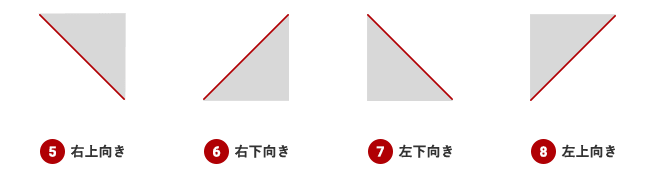
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSSだけで1本の斜線を描画する方法をアップデート(斜線の角度を自動 
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
CSSで背景を斜めにする方法 ウゴカワ
コピペOK】CSSだけで作る背景パターンのサンプルコード25選+α 
0 Response to "1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景ななめ"
Post a Comment