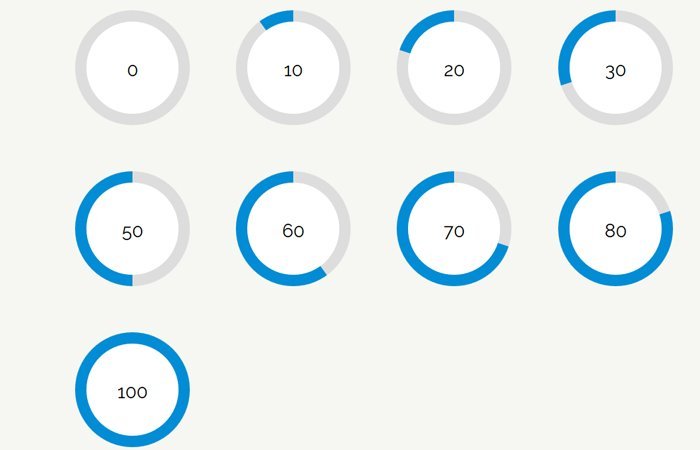
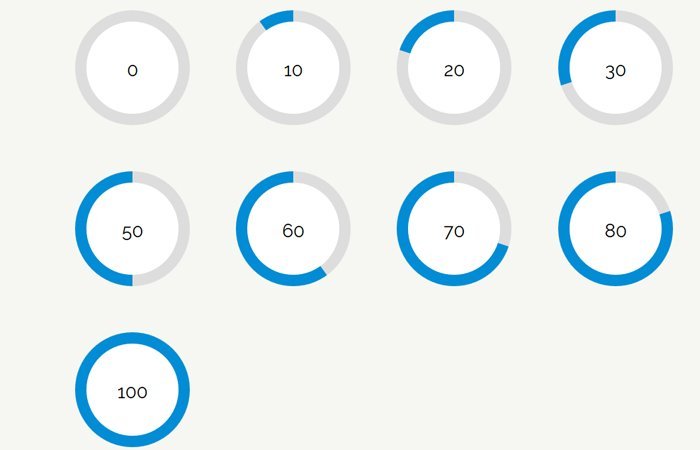
Create Semi Circle Progress Bar using CSS - Codeconvey - css 背景にメー ター
Create Semi Circle Progress Bar using CSS - Codeconvey
OptoTest OP940 Optical Return Loss u0026 Insertion Loss Meter
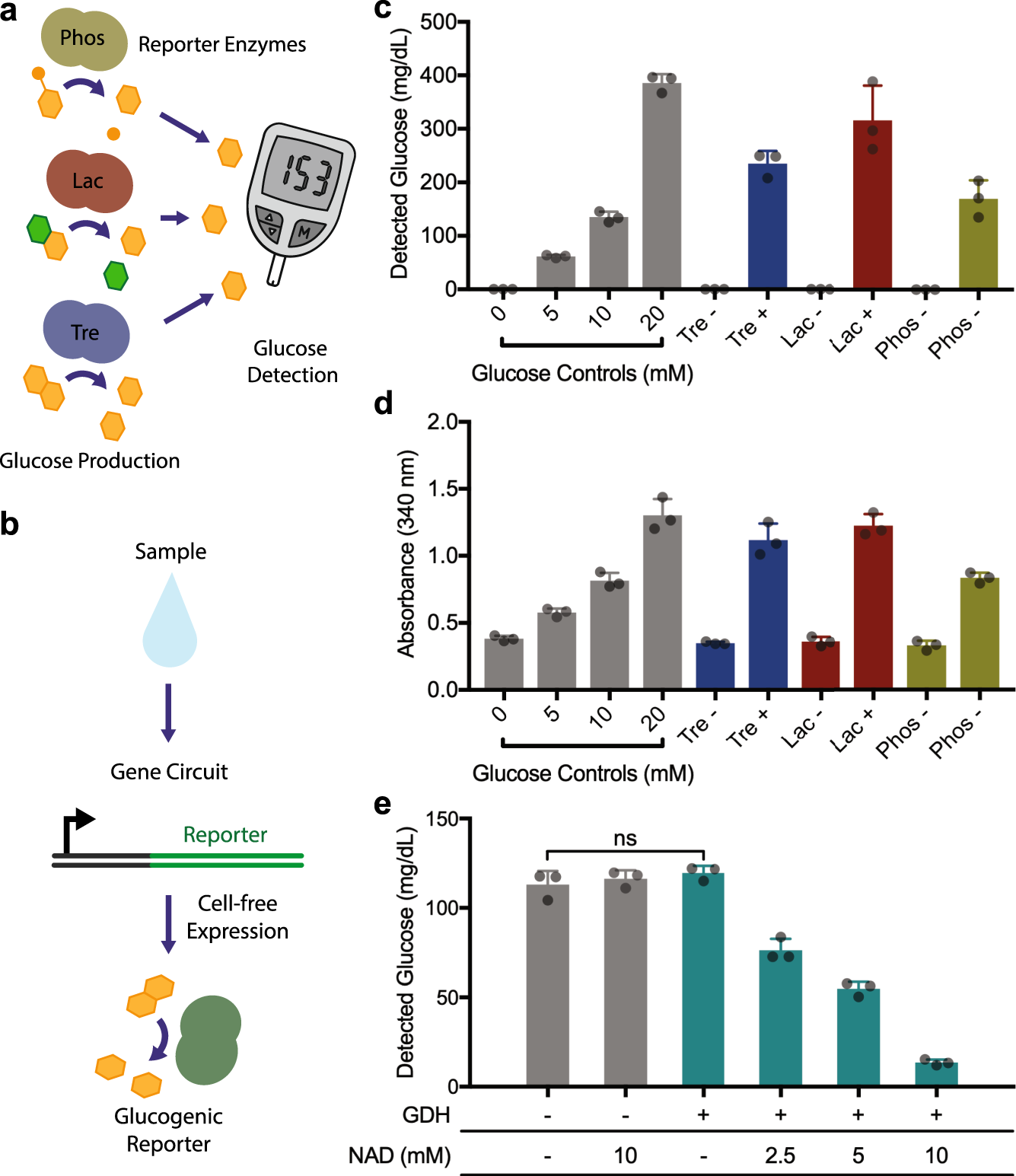
A glucose meter interface for point-of-care gene circuit-based 
Inline Css Background Image posted by Sarah Johnson
HTML Standard
150 Amazing Examples of CSS Animation u0026 Effects
background halloween cemetery
background halloween cemetery
Meter Magazine Tracksmith
PackLite Max 2-in-1 Power Lantern
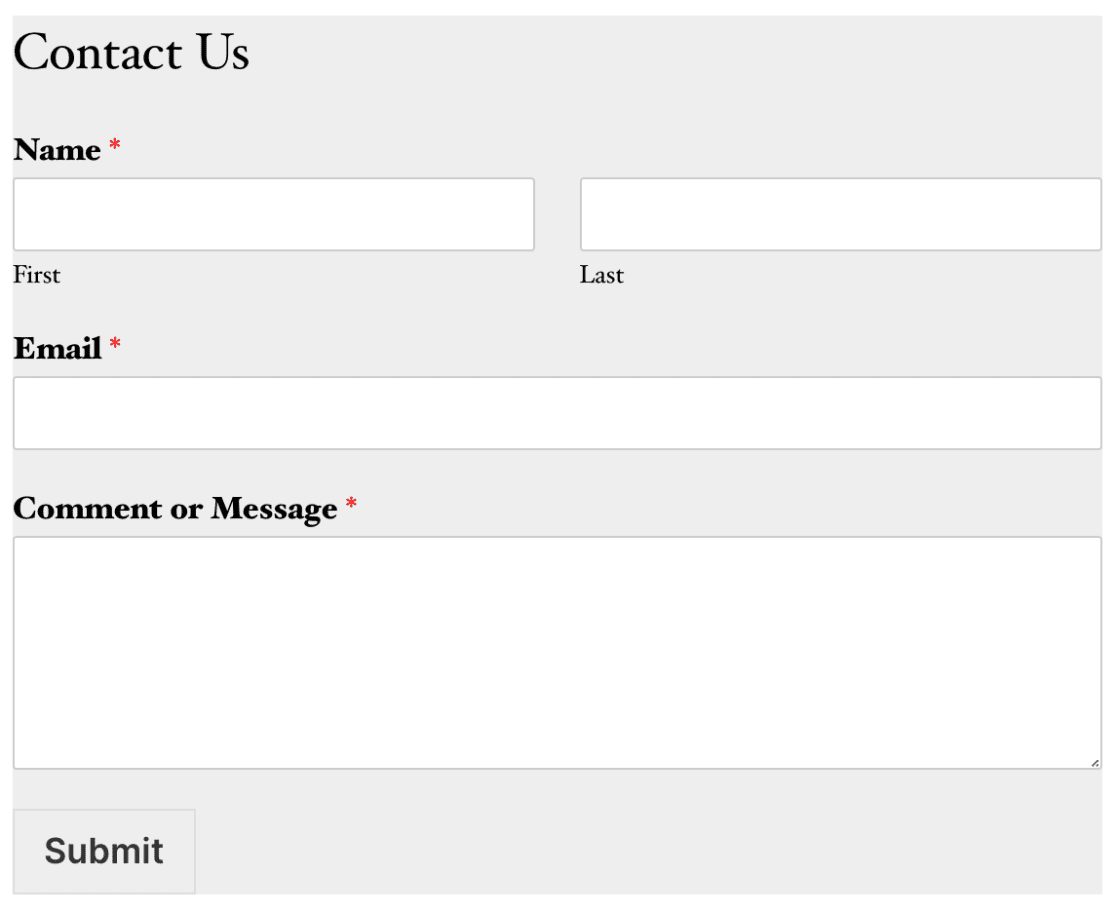
How to Style WPForms With CSS (Beginneru0027s Guide)
Create Semi Circle Progress Bar using CSS - Codeconvey

0 Response to "Create Semi Circle Progress Bar using CSS - Codeconvey - css 背景にメー ター"
Post a Comment