CSSのみで要素を斜めに区切る ごり~ぬのBLOG - css 背景を斜め
CSSのみで要素を斜めに区切る ごり~ぬのBLOG
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS】斜線(斜めストライプ)イメージを簡単に作る u2013 無限の天撃
HTML - cssで背景を斜め&台形にしたい|teratail
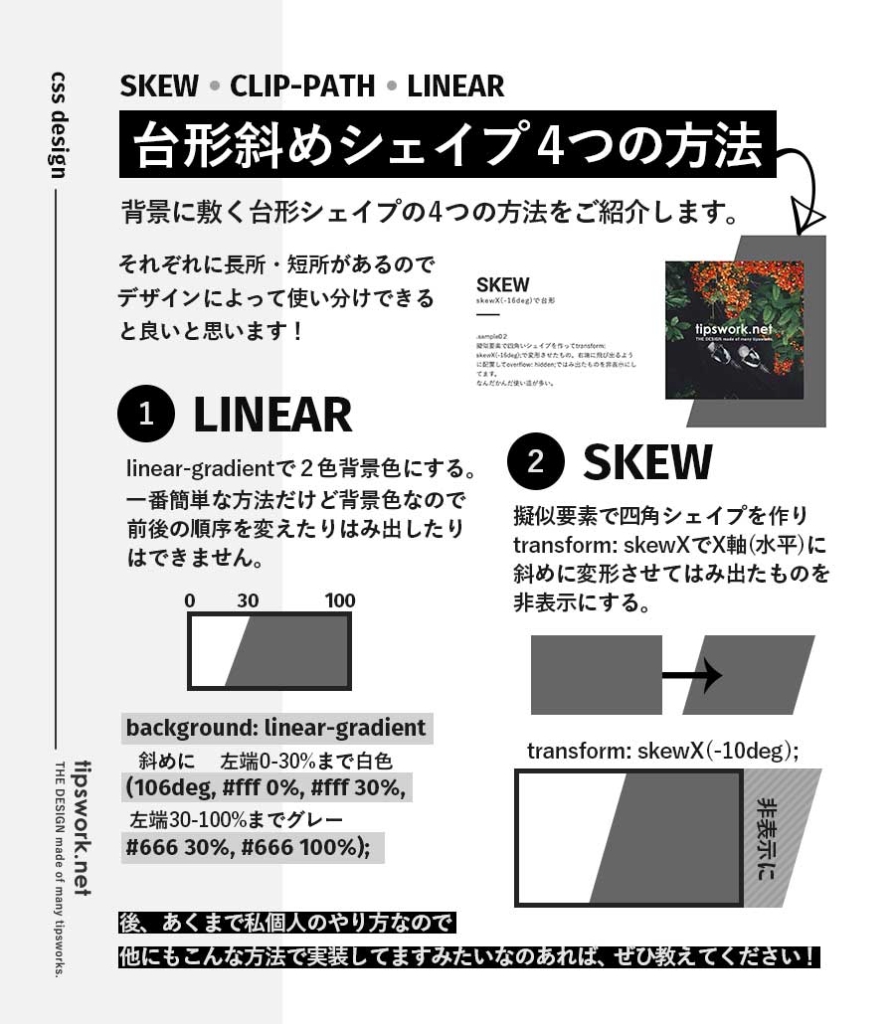
よく見る台形シェイプの実装方法を考えてみる webデザインや 
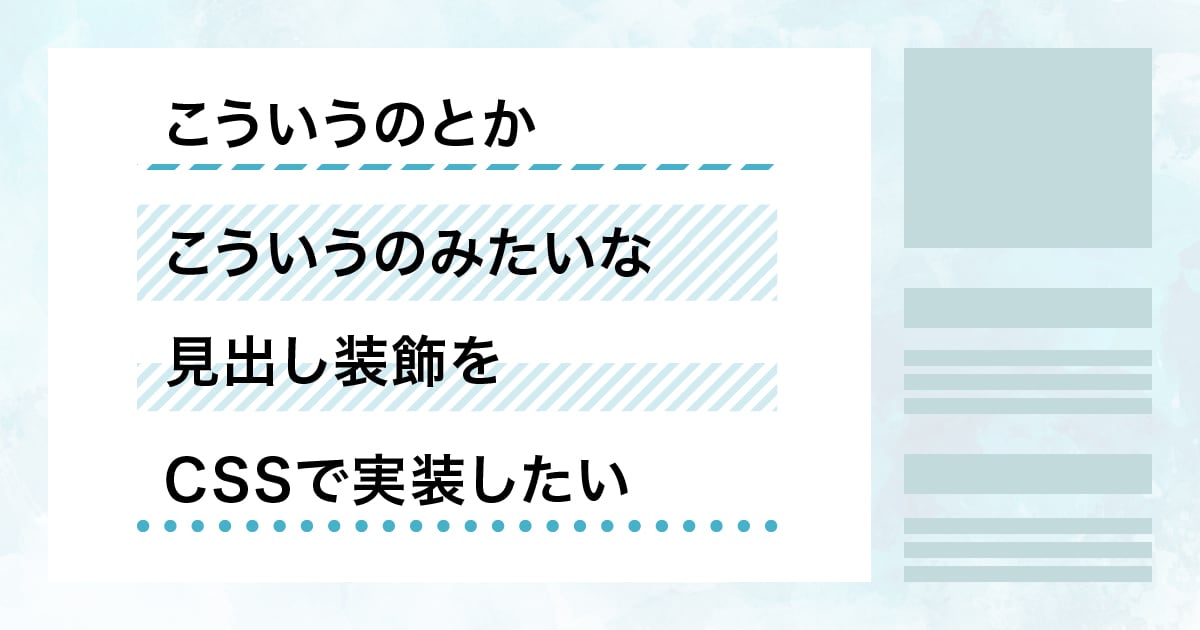
CSSでできる! 斜線、ドットを使った見出し装飾 u2013 ひしもちうぇぶ
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
HTML5でサイトをつくろう: 画像を使わないでCSS3のグラデーションで
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
linear-gradientでストライプじゃなくて斜線を作る方法【CSS de 幾何学 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
0 Response to "CSSのみで要素を斜めに区切る ごり~ぬのBLOG - css 背景を斜め"
Post a Comment