ストライプの背景を画像を使わずCSSで表現する方法 - css 背景を斜め
ストライプの背景を画像を使わずCSSで表現する方法
DEMO】CSSで背景を全体的に斜めにして傾斜をつけるデモ Lp デザイン 
CSSで背景付きの斜めの要素を作る方法 Code Pocket
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSSで斜めの背景を実装する方法|tamatuf
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
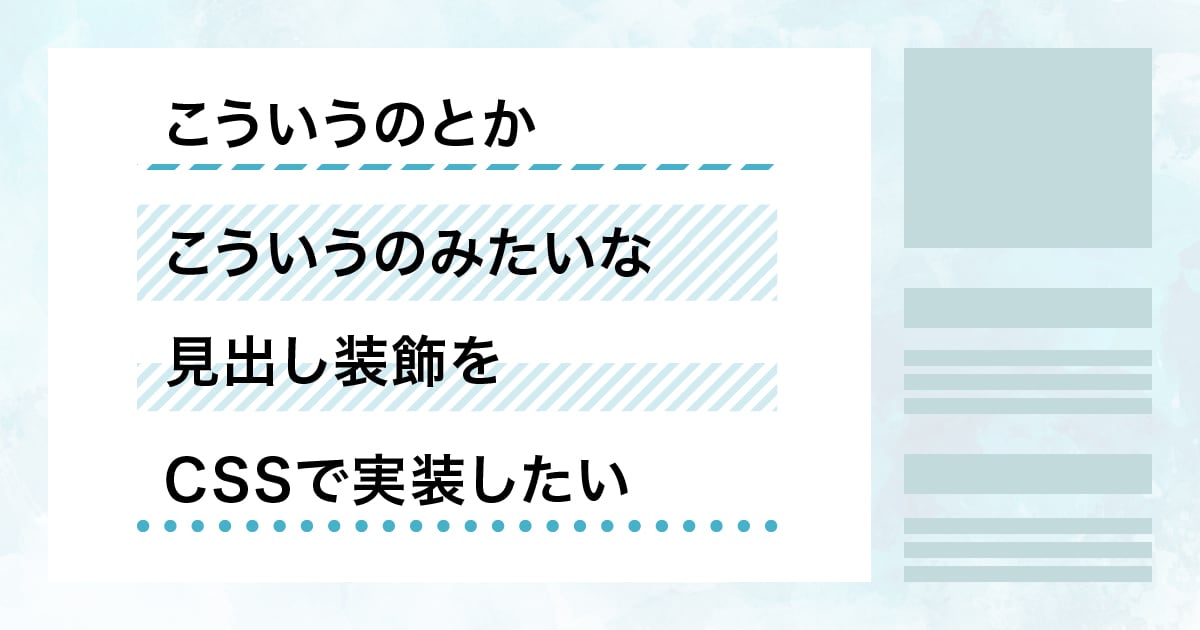
CSSでできる! 斜線、ドットを使った見出し装飾 u2013 ひしもちうぇぶ
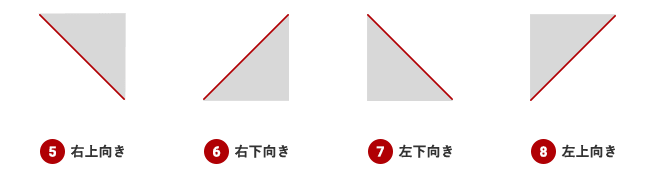
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
両端に斜めの線を加えたシンプルなCSS見出しデザイン-HTML・CSS・アイ 
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
linear-gradientでストライプじゃなくて斜線を作る方法【CSS de 幾何学 
0 Response to "ストライプの背景を画像を使わずCSSで表現する方法 - css 背景を斜め"
Post a Comment