セクションを斜めに区切るデザインをCSSで実装する方法 LaptrinhX - css 背景 を斜め
セクションを斜めに区切るデザインをCSSで実装する方法 LaptrinhX
cssで背景を斜めストライプにする方法 u2013 SASAME craftworks
HTMLとCSSのコピペでできる斜めに傾けたブロックデザイン3種 DUB DESiGN
CSS STRIPE GENERATOR
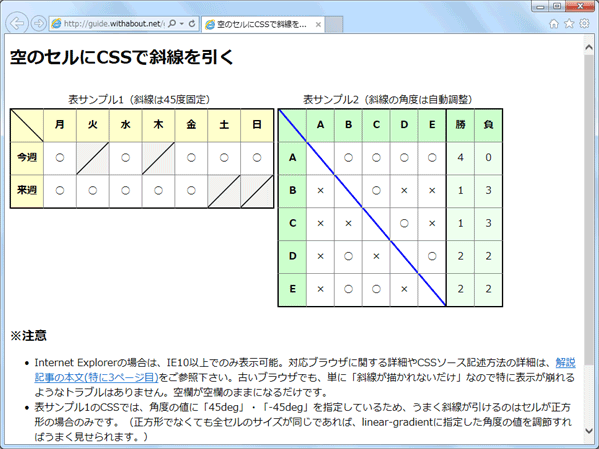
CSSだけで1本の斜線を描画する方法をアップデート(斜線の角度を自動 
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
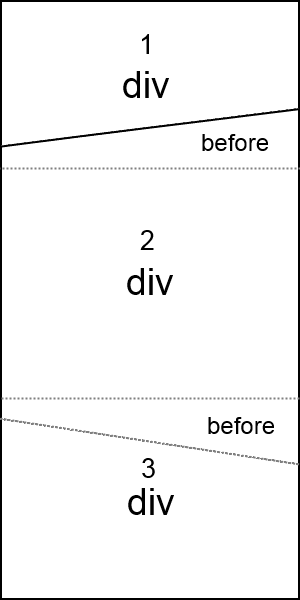
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 
かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。
CSSだけでストライプ柄の背景を実装する方法 TechMemo
コーディング学習記録】その2 背景画像を斜めにして透過した黒を重ねる 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/themes/swell_child/img/logo.svg)
0 Response to "セクションを斜めに区切るデザインをCSSで実装する方法 LaptrinhX - css 背景 を斜め"
Post a Comment