コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景を区切る
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp ![装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp](https://copypet.jp/contents/wp-content/uploads/cp_list7.png)
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
CSS - flexで高さを指定した場合のテキスト上下中央配置について|teratail
CSSでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 
CSSとは|Webデザイン・Webデザイナー専攻|デジタルハリウッドの専門 
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
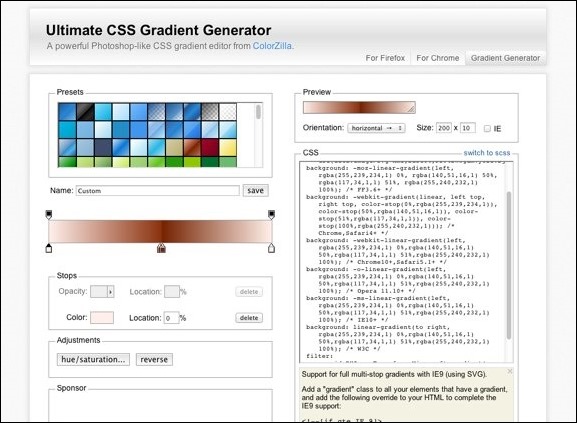
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する ![CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する](https://coliss.com/wp-content/uploads-201404/2014120205-16.png)
hr タグにグラデーションの背景を入れて、おしゃれな感じの区切り線を 
CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox
0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景を区切る"
Post a Comment