CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景ななめ
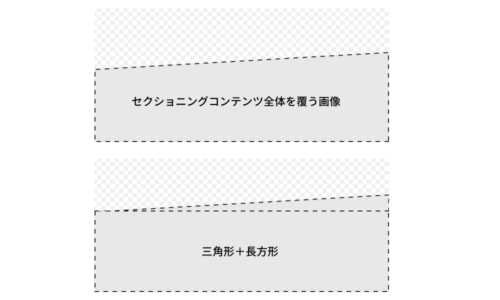
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
Webロケッツマガジン
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
CSSのみで背景パターンを実現する方法(7種類サンプル)
CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者 
CSSで三角形のいろいろな実装例 Stocker.jp / diary
装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる ![装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる](https://copypet.jp/contents/wp-content/uploads/btn14.gif)
背景色が伸びる(斜め) 動くWebデザインアイディア帳
CSSで背景画像を透過させる方法をサンプルコード付き解説! Qumeru 
装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる ![装飾系]ボタンデザイン HOVERで中央から斜めに背景の色が変わる](https://copypet.jp/contents/wp-content/uploads/btn14.gif)
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景ななめ"
Post a Comment