CSS のみで、切手風のデザインを作る - はしくれエンジニアもどきのメモ - css 背景のみ 傾斜
CSS のみで、切手風のデザインを作る - はしくれエンジニアもどきのメモ
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編 
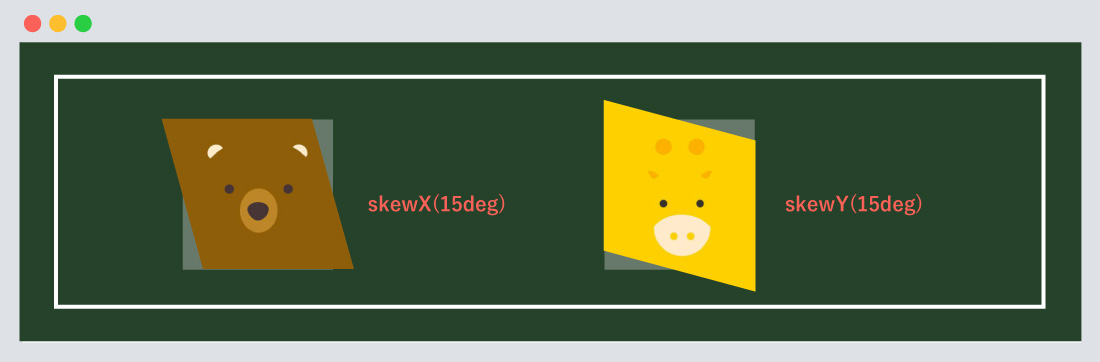
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG
漢字を含む日本語全角文字を斜め斜体にする コピペで使えるHTML+CSS
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
コピペOK】CSSだけで『レスポンシブ』ハンバーガーメニュー3選 ゆう 
ここまで動かせる!楽しいcss アニメーションのサンプル集 コムテブログ
CSSアニメーション、傾斜〜transform:skewについて。
SONY フィルターアダプターキット 今だけ限定15%OFFクーポン発行中 VFA 
CSSのみで色々なスライドショー
CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS ![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/03/backgroundsize.png)
0 Response to "CSS のみで、切手風のデザインを作る - はしくれエンジニアもどきのメモ - css 背景のみ 傾斜"
Post a Comment