CSS3でコーディング。transformで要素を変形させよう。 - css 背景のみ 傾斜
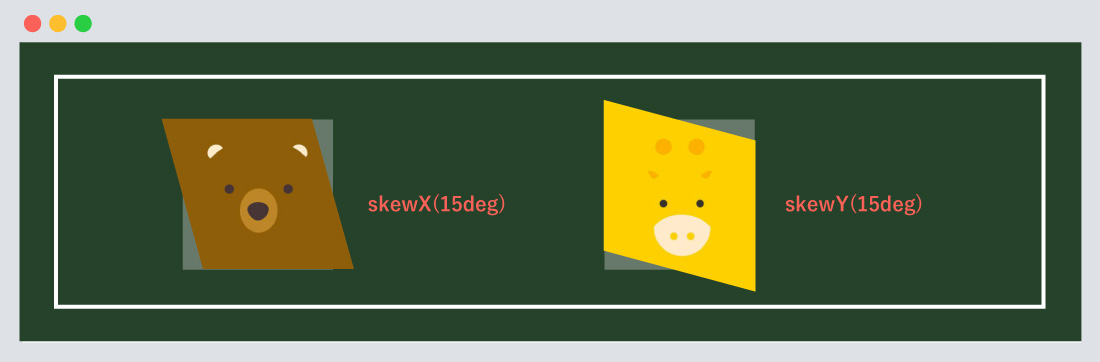
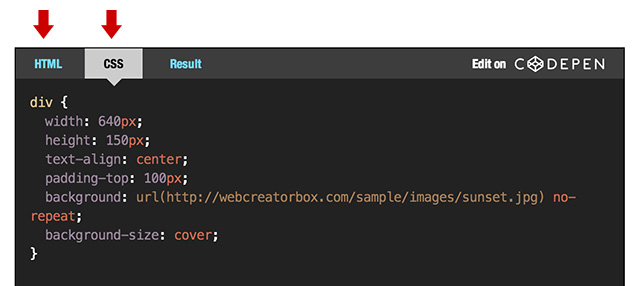
CSS3でコーディング。transformで要素を変形させよう。
装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで
Related
![装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで](https://copypet.jp/contents/wp-content/uploads/cp_headline23.png)
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ

文字と背景を反転させたCSS見出しデザイン TECHMODE
CSS】transformの使い方、要素を2Dに変形する! SHU BLOG

斜めの背景をcssで作る方法 Web-saku

CSS3 プロパティ(使い方とサンプル)/Web Design Leaves

最近流行の斜めのデザインをSassで実装する理想的なコードを考えてみた

斜め背景でカッコいいフロントエンドデザイン - Qiita

装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで
![装飾系]囲み背景見出し 両端を斜めにカット copypet.jp|パーツで](https://copypet.jp/contents/wp-content/uploads/cp_headline23.png)
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる

IE8以下を切り捨てれば使える便利なCSSプロパティー&セレクター Web
 You have just read the article entitled CSS3でコーディング。transformで要素を変形させよう。 - css 背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/06/css3transform-css.html
You have just read the article entitled CSS3でコーディング。transformで要素を変形させよう。 - css 背景のみ 傾斜. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/06/css3transform-css.html

0 Response to "CSS3でコーディング。transformで要素を変形させよう。 - css 背景のみ 傾斜"
Post a Comment