CSSの「:hover」擬似クラスを初心者向けに解説!動きのあるリンクを作 - css 背景にリンク
CSSの「:hover」擬似クラスを初心者向けに解説!動きのあるリンクを作 
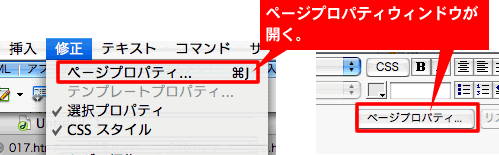
DREAMWEAVERでゴォ!【背景、テキスト、リンクなどの色を変更する】
リンクタグのCSSまとめ!リンクの色の変更やオシャレな装飾方法を紹介
CSSだけでキラキラ光るリンクボタンを作る方法 Fukuro Press
CSSの構成について [TempNate HP設置マニュアル]![CSSの構成について [TempNate HP設置マニュアル]](https://tempnate.com/hp_making/img/styleseet_name1.jpg)
リンクタグのCSSまとめ!リンクの色の変更やオシャレな装飾方法を紹介
cocoon】Amazon商品リンクのボタン色を変えるCSSカスタマイズ【コピペ 
HTML・CSS】aタグで作ったリンクのクリック範囲を親要素のサイズに 
コピペでできる!CSS3の素敵効果でテキストリンクを装飾する小技 
CSS】背景(background)を2色にする 125naroom / デザインする 
SharePoint 「注目リンク」リストをCSSでイイカンジにカスタマイズ 
リンク前、ボタンバッジ!行頭を揃えた、おしゃれなカスタマイズ 
0 Response to "CSSの「:hover」擬似クラスを初心者向けに解説!動きのあるリンクを作 - css 背景にリンク"
Post a Comment