HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。 - css 背 景の幅
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
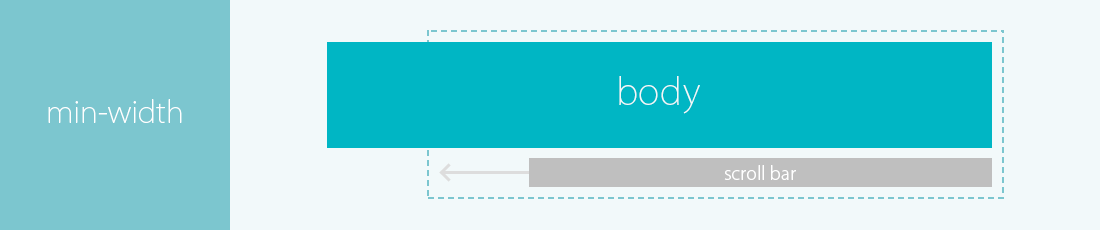
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ 
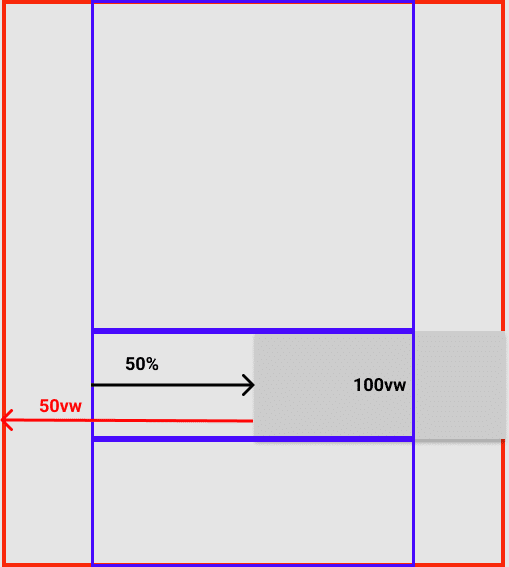
HTML CSS】親要素から飛び出させる|おっきー|note
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
レイアウトの背景を指定する--人気ホームページが作れる簡単作成講座
レイアウトの背景を指定する--人気ホームページが作れる簡単作成講座
画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS
ヘッダー、フッターをブラウザ幅いっぱいにする方法 簡単
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
背景画像だけをフェードインで表示させる方法
0 Response to "HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。 - css 背 景の幅"
Post a Comment