Sydney改造編 - CSSでヘッダーサブメニューの背景色を半透明化 - css 背景の 透明度
Sydney改造編 - CSSでヘッダーサブメニューの背景色を半透明化 
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と 
Team:XMU-China/css/unitcommomCss - 2017.igem.org
MyKinsta見本アカウント概要
CSS】不透明度をカラーコードで指定する便利な方法
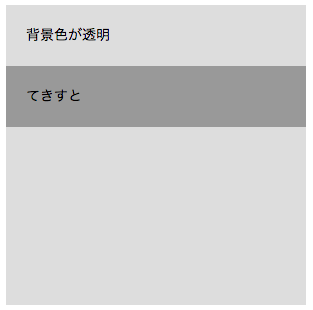
css】背景色(background-color)のみを透過させ文字などは透過させない 
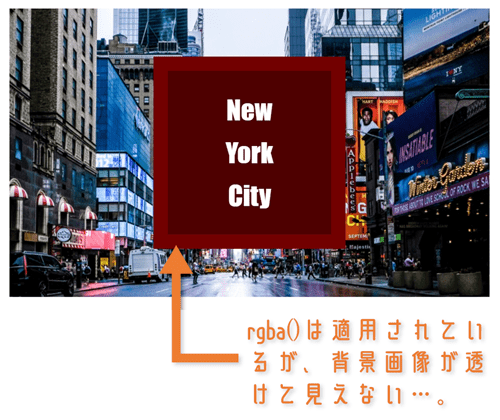
CSS3] rgba() 値が使えない IE8 でも背景のみを透過できるクロス ![]()
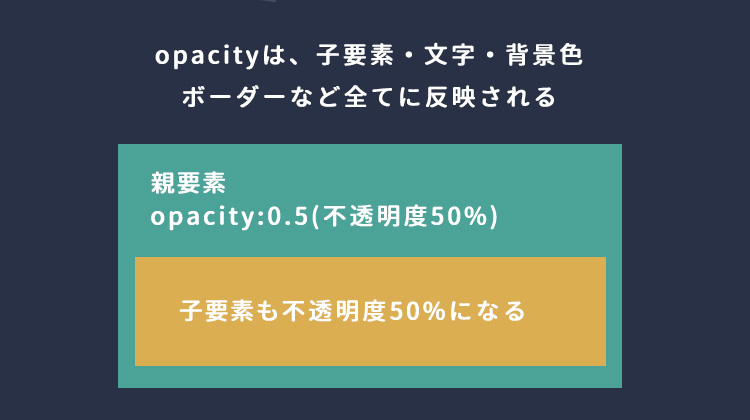
cssのopacityを使って透明度を操作する方法を解説 RAMUNE BLOG
css】画像や背景を透過できるopacityとRGBA使い方
rgba, transparentを使った色と透明度の指定方法
CSS で背景の不透明度を設定する Delft スタック
MyKinsta見本アカウント概要
0 Response to "Sydney改造編 - CSSでヘッダーサブメニューの背景色を半透明化 - css 背景の 透明度"
Post a Comment