親要素ブロックを半透明、子要素ブロックを不透明にする UCWD-Studio - css 背景だけ半透明
親要素ブロックを半透明、子要素ブロックを不透明にする UCWD-Studio
CSS】backgroundプロパティ 背景画像の設定について 悠楽ゆら日和
CSSのtransparent(トランスペアレント)で要素を透明にする
CSSで背景の色や画像を透過させる方法を覚える
全ての Css 画面いっぱい 背景
ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 
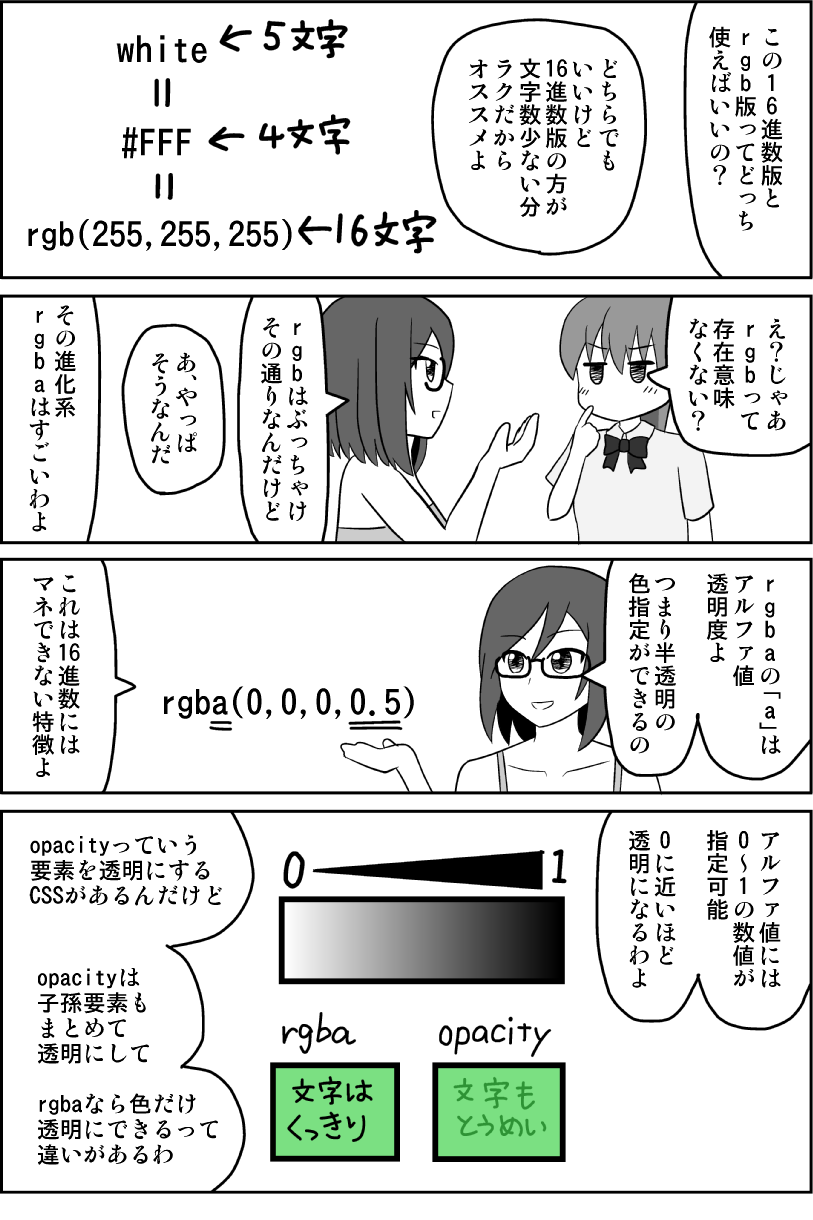
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
rgbaで背景色を半透明にする方法 - Qiita
CSSでの色(カラーコード)指定方法
rgba, transparentを使った色と透明度の指定方法
CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過 
CSSで背景の色や画像を透過させる方法を覚える
0 Response to "親要素ブロックを半透明、子要素ブロックを不透明にする UCWD-Studio - css 背景だけ半透明"
Post a Comment