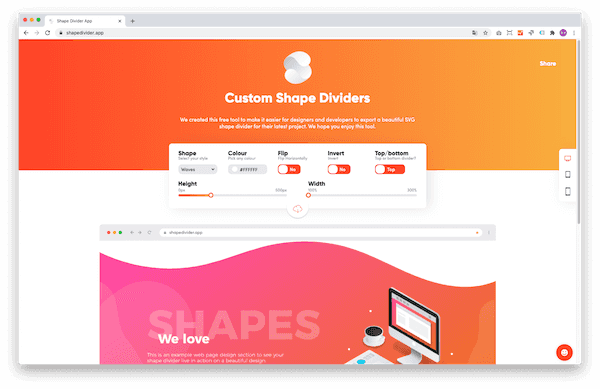
bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう - css 背景で区 切り
bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう 
CSSでタブ区切りのテキストをきれいに表示する - builder by ZDNet Japan
Related

CSS】box-shadowで影をつける方法とサンプル集

現場で使えるCSSデザインTips 9選。覚えておくと便利なTipsを集めて

CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp
![装飾系]リストデザイン 区切り枠にタブで見出しをつける copypet.jp](https://copypet.jp/contents/wp-content/uploads/cp_list7.png)
CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ

SVGを使わずにcssで区切り線を作ってみる ミフネWEB

CSS:背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox

CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する
![CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装する](https://coliss.com/wp-content/uploads-201404/2014120205-12.png) You have just read the article entitled bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう - css 背景で区
切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/bingocms-css.html
You have just read the article entitled bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう - css 背景で区
切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/bingocms-css.html

0 Response to "bingo!CMSのカスタムユニットで『流体シェイプ』を実装しよう - css 背景で区 切り"
Post a Comment