CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の - css 背景を 台形
CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の 
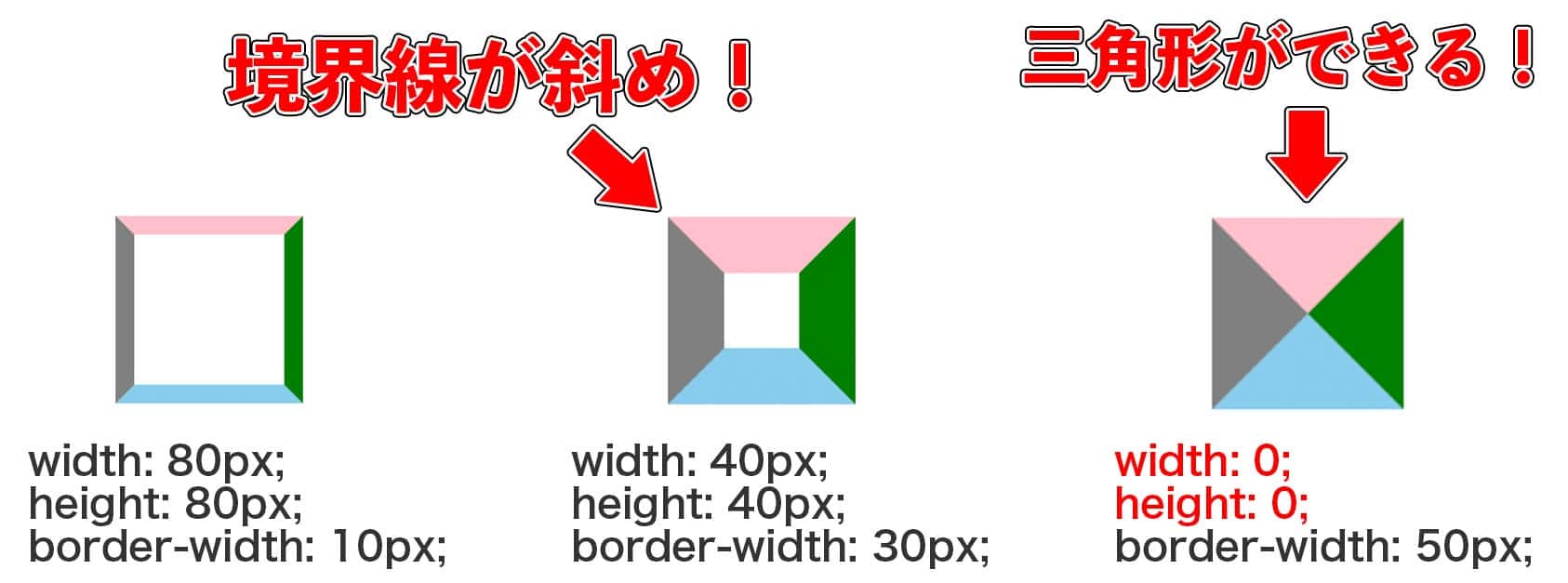
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介
Related

Photoshopいらずで切り抜き放題!clip-pathプロパティがかっこよすぎる

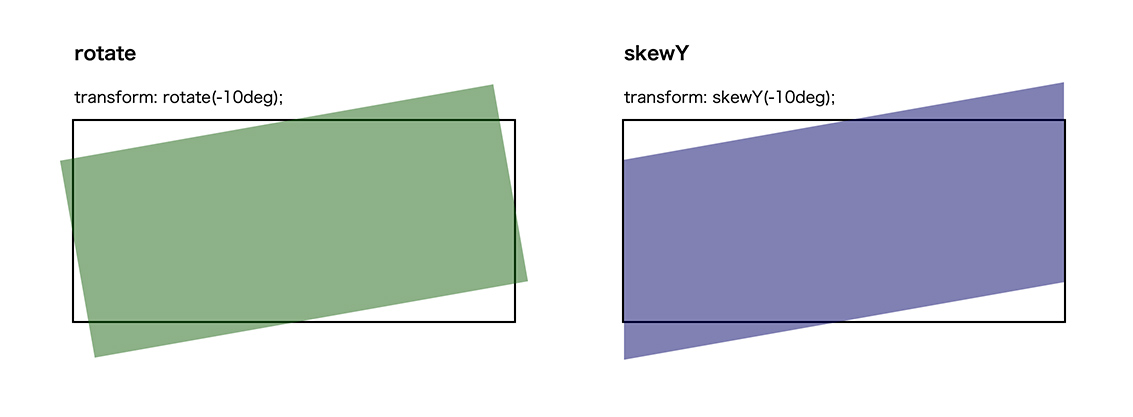
CSS3のtransform:skewでナナメに変形した時の表示位置を制御する

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し

SVGで画面全体に斜め線や曲線を引く webOpixel
斜めの背景をcssで作る方法 Web-saku

ブランド雑貨総合 マーガレットハウエル スカート アイボリー 2 台形

Css 背景画像 斜め マスク 247420-Css 背景画像 斜め マスク
活用しよう】パワーポイントでの画像や図のトリミング方法

表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる
 You have just read the article entitled CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の - css 背景を
台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/css-css-css_02089104936.html
You have just read the article entitled CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の - css 背景を
台形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/css-css-css_02089104936.html

0 Response to "CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の - css 背景を 台形"
Post a Comment