CSSの擬似要素を使った見出しデザイン Webpark - css 背景を三角
CSSの擬似要素を使った見出しデザイン Webpark
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し
Related

CSSの疑似要素before、afterを使って三角形等の装飾する 東田ダダーン

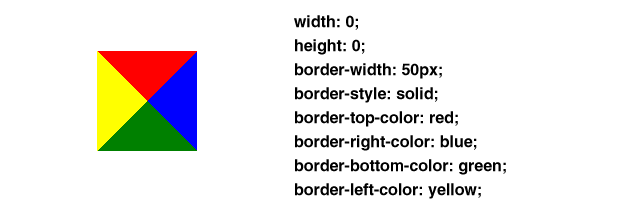
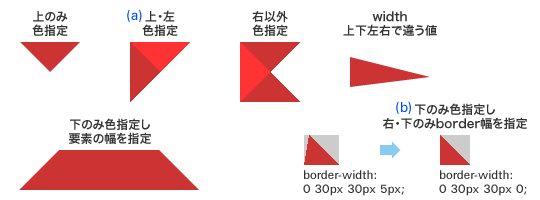
CSSだけで作れる三角形。色やサイズをすぐに変えられて便利 レン

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

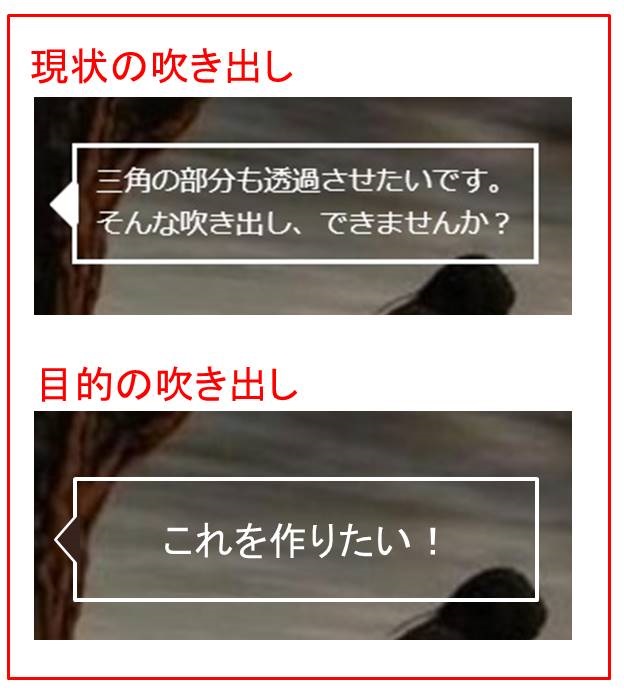
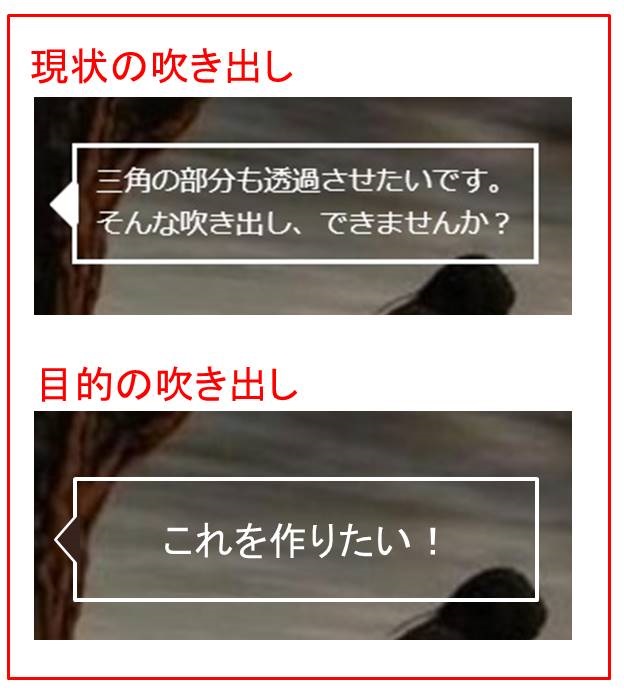
HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない

css3で作る背景画像の三角形 - Qiita

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/themes/swell_child/img/logo.svg)
HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない

CSSだけで四角形の隅に三角マークを追加する方法 iwb.jp

CSS3のみで三角形を作る方法|グラデーションにこんな使い方が


0 Response to "CSSの擬似要素を使った見出しデザイン Webpark - css 背景を三角"
Post a Comment