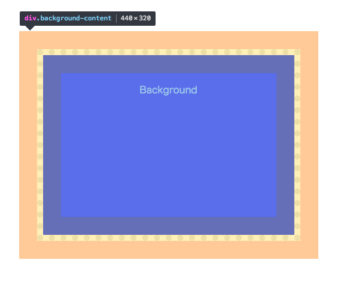
端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ - css 背 景に色
端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
文字色や背景色、枠線などの色を変化させるCSSアニメーションサンプル 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
HTML の 要素 に 背景色 を設定する ~CSS background-color: カラー 
CSSで斜めにグラデーションをかける方法を現役エンジニアが解説 
CSS】backgroundプロパティの使い方を徹底解説! creive
見出しの背景色を変える
rgba, transparentを使った色と透明度の指定方法
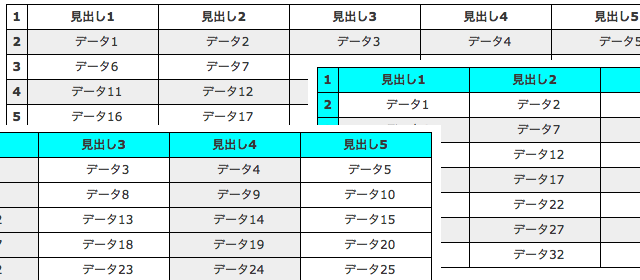
css tableで背景色を交互に変える方法 u2013 いつか誰かの役に立つかもしれ 
jQuery] 背景の色を変更する方法 Search Light(CakePHP PHP jQuery ![jQuery] 背景の色を変更する方法 Search Light(CakePHP PHP jQuery](https://www.searchlight8.com/wp/wp-content/uploads/2015/09/photo_00232-1024x679.jpg)
CSSで背景の色や画像を透過させる方法を覚える
0 Response to "端からコンテンツ幅の途中までの背景色を実装する方法|カケウェブ - css 背 景に色"
Post a Comment