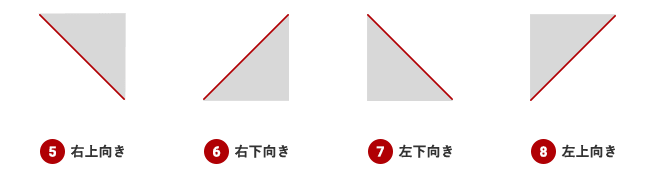
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター - css 背景を斜め
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター 
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい
Related

アメブロの記事で使える 斜めストライプ模様の囲み枠(飾り枠

サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを

コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
HTMLとCSSのコピペでできる斜めに傾けたブロックデザイン3種 DUB DESiGN

斜め背景でカッコいいフロントエンドデザイン - Qiita

CSS で斜線を描画する - 30歳からのプログラミング

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

HTMLとCSSのコピペでできる斜めに傾けたブロックデザイン3種 DUB DESiGN

かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。

アメブロの記事で使える 斜めストライプ模様の囲み枠(飾り枠
 You have just read the article entitled CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター -
css 背景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/css1border-css.html
You have just read the article entitled CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター -
css 背景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/css1border-css.html


0 Response to "CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター - css 背景を斜め"
Post a Comment