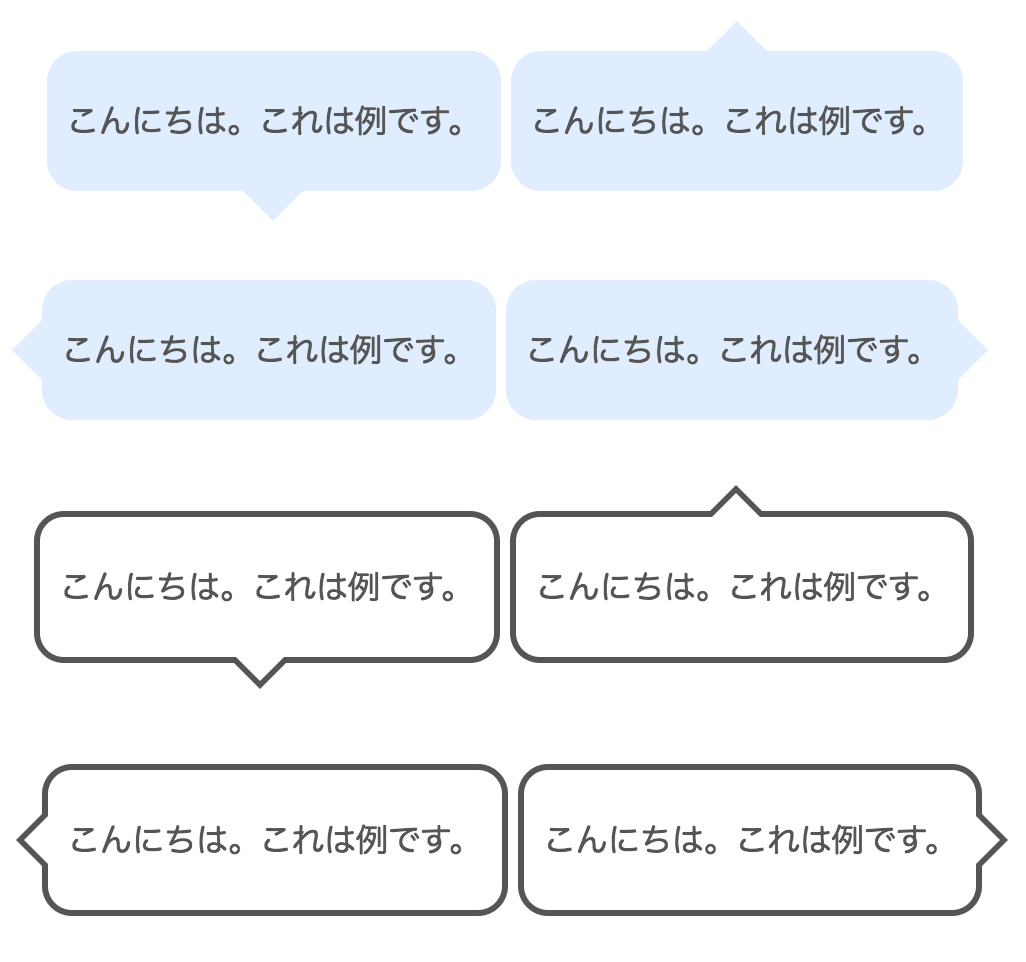
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景を三角
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS見出しデザイン21選。現場ですぐ使える見出しデザインをご紹介 
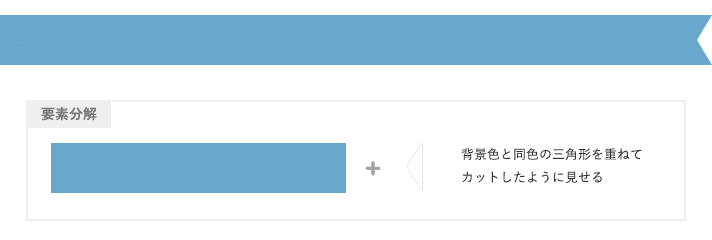
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal1.jpg)
CSSだけでできちゃう!ラベルデザイン「三角形編」 : Wand(わんど 
CSSで三角の吹き出しを作る方法 ミフネWEB
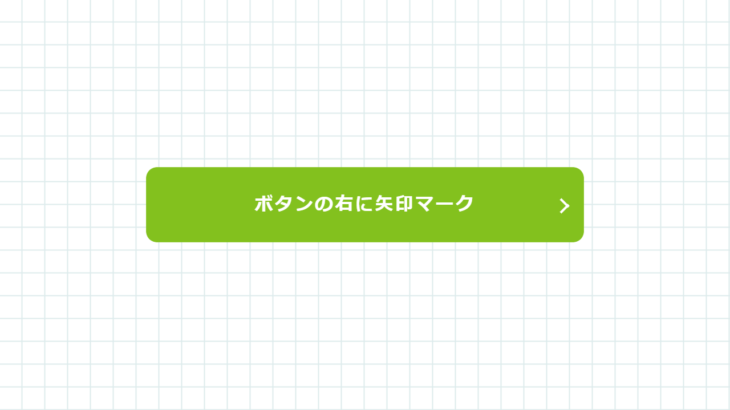
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 
コピペで!CSSのみで三角△や矢印→を作る 綾糸.net
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
jQueryで背景画像をアニメーションで無限ループさせる webOpixel![]()
CSSで作る!吹き出しデザインのサンプル19選
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
竈門炭治郎をCSSだけで再現する
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景を三角"
Post a Comment