CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット - css 背景 で区切り
CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット 
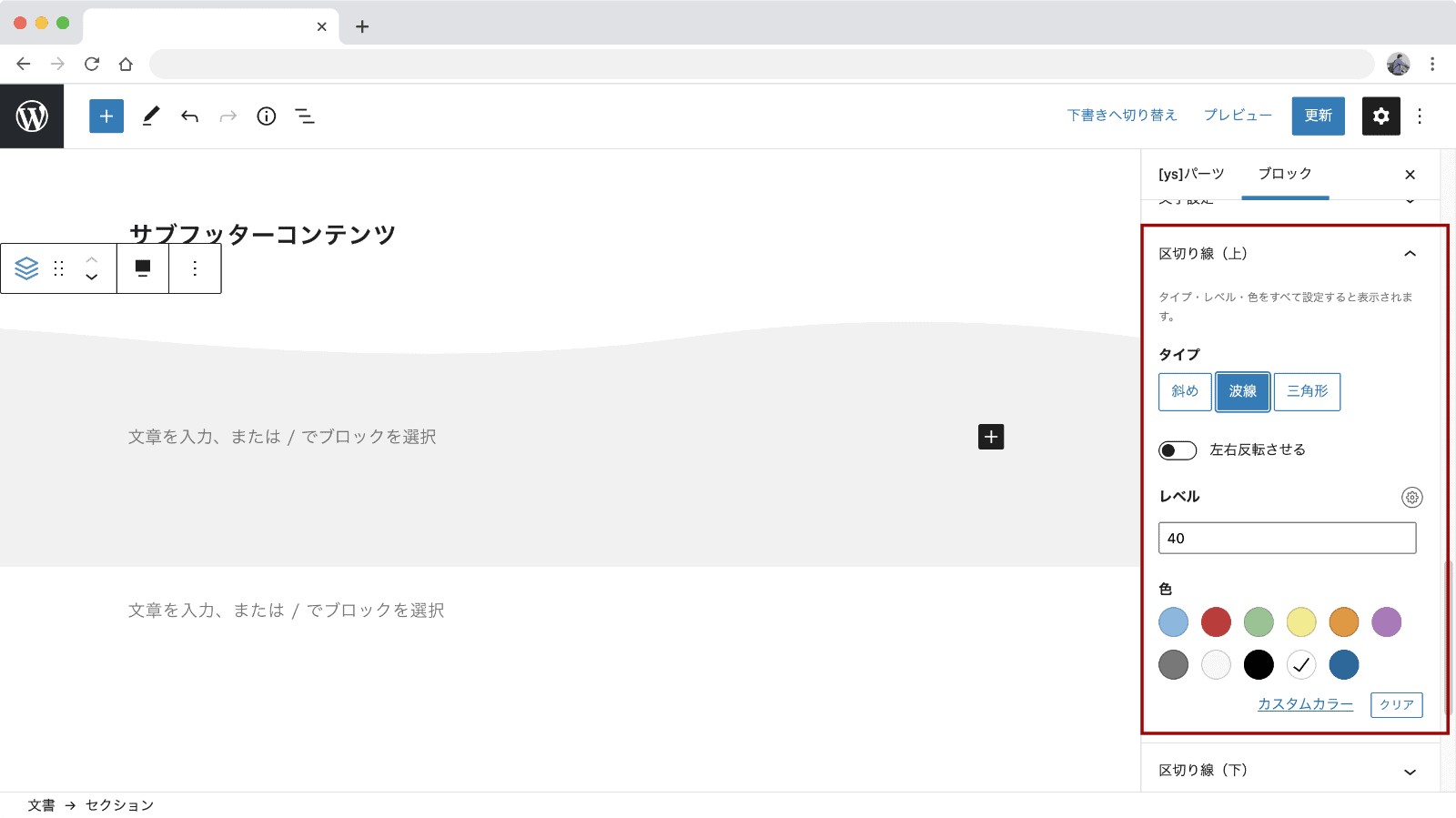
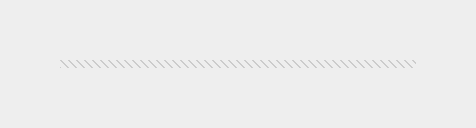
フッター上部を斜め線や波線で区切るカスタマイズ方法 yStandard
Related

CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ

コピペで簡単実装!CSSで作る区切り線・水平線デザイン9選【傾斜/破線

CSS】コンテンツの区切りの円弧(曲線)をCSSだけで表現する方法【メモ

CSSだけで実装!区切り線(hrタグ)のデザインサンプル集まとめ:SwitchBox

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

背景を画像にするCSS → background-image: url(u201c画像のURL

CSSだけで三角形の装飾を作ってコンテンツの境界を区切る方法【コピペ

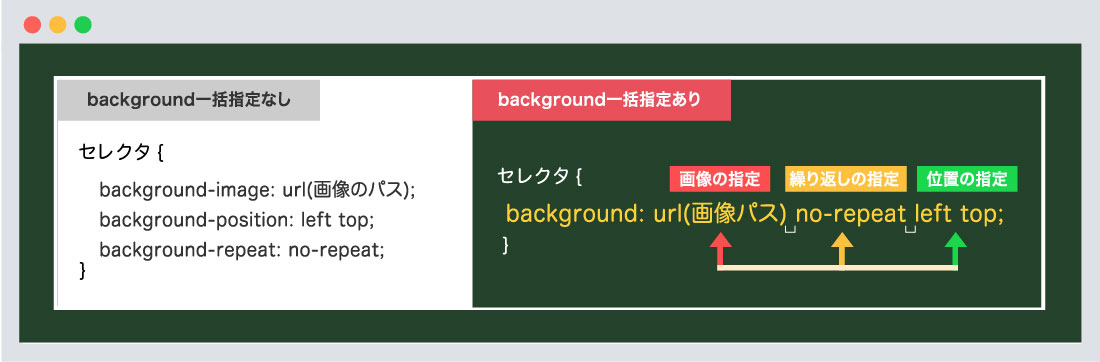
CSS】background 背景のプロパティを一括指定しよう! SHU BLOG

CSS 複数のセレクタを指定する/絞り込むサンプル ITSakura

CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア
 You have just read the article entitled CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット - css 背景
で区切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/csscss-css_0404971159.html
You have just read the article entitled CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット - css 背景
で区切り. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/csscss-css_0404971159.html

0 Response to "CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット - css 背景 で区切り"
Post a Comment