CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で - css 背景 の幅
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
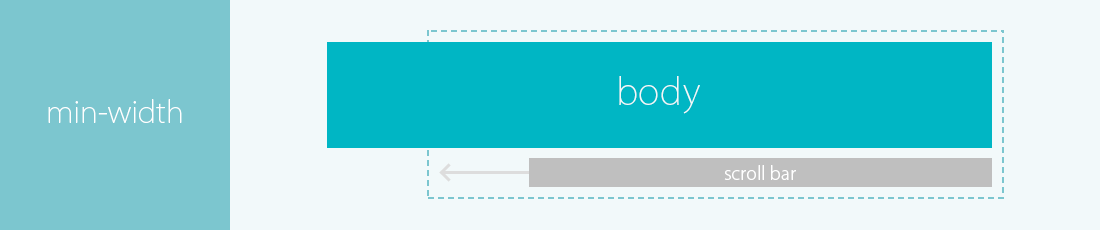
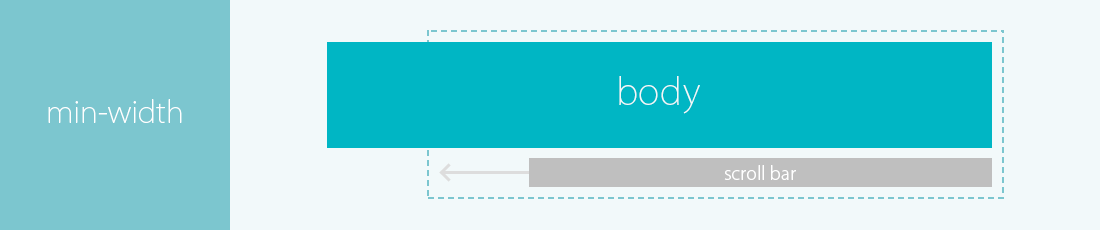
width:100%;を指定した要素の背景が横スクロールのときに消えないよう
Related

子要素を親要素(インナー幅)からはみ出して画面いっぱいにするCSS

背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成

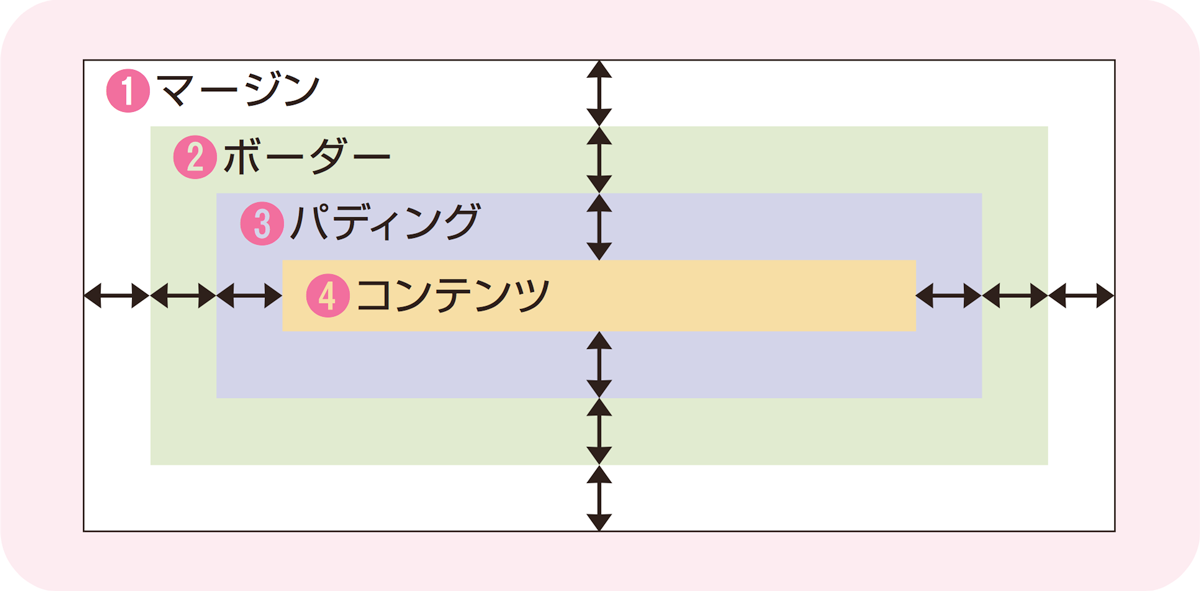
CSSにおけるボックスモデルを理解する できるネット

css】背景色(background-color)のみを透過させ文字などは透過させない

CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

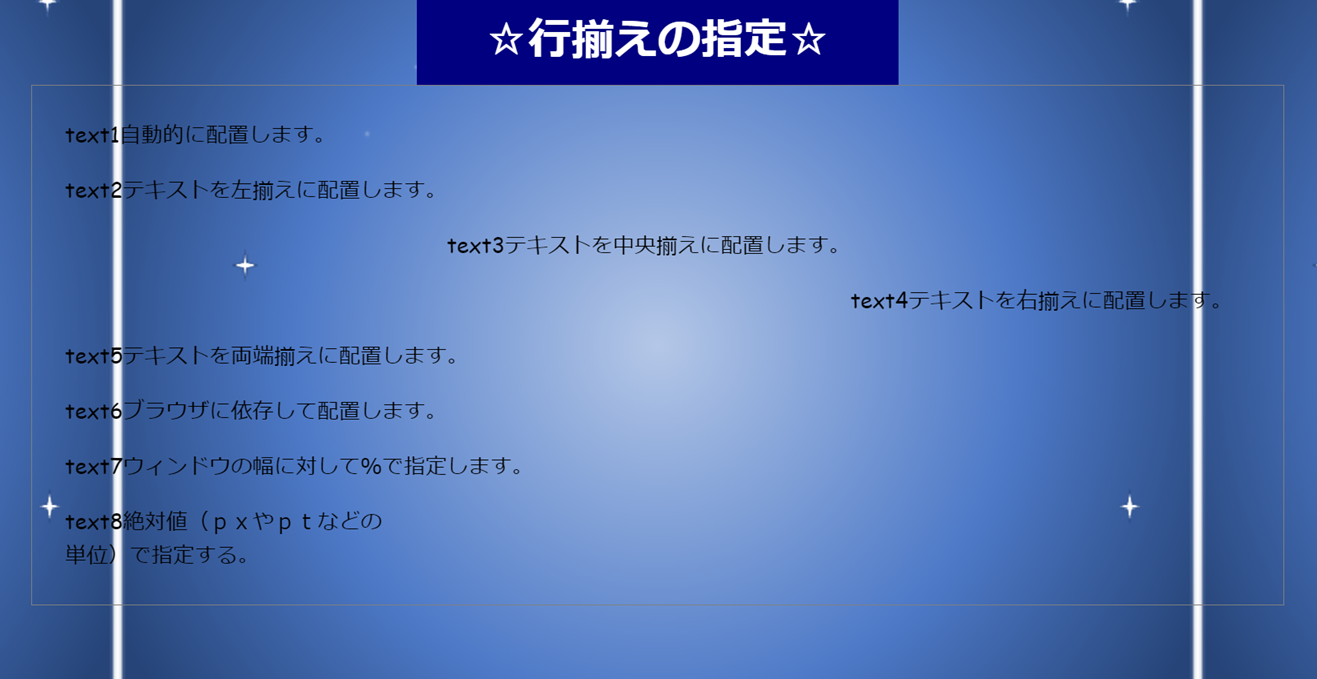
配置位置と幅を任意に選べる明瞭なアンダーライン / CSSの工具箱

CSSのcalc()関数で要素の可変幅を調整する Free Style

CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法

ドロップシャドウを含む背景の、影の幅だけを無視させてレイアウトする

0 Response to "CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で - css 背景 の幅"
Post a Comment