CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景の設定
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS】背景画像をコンテナの4隅に配置する方法 u2013 Clickly Quickly
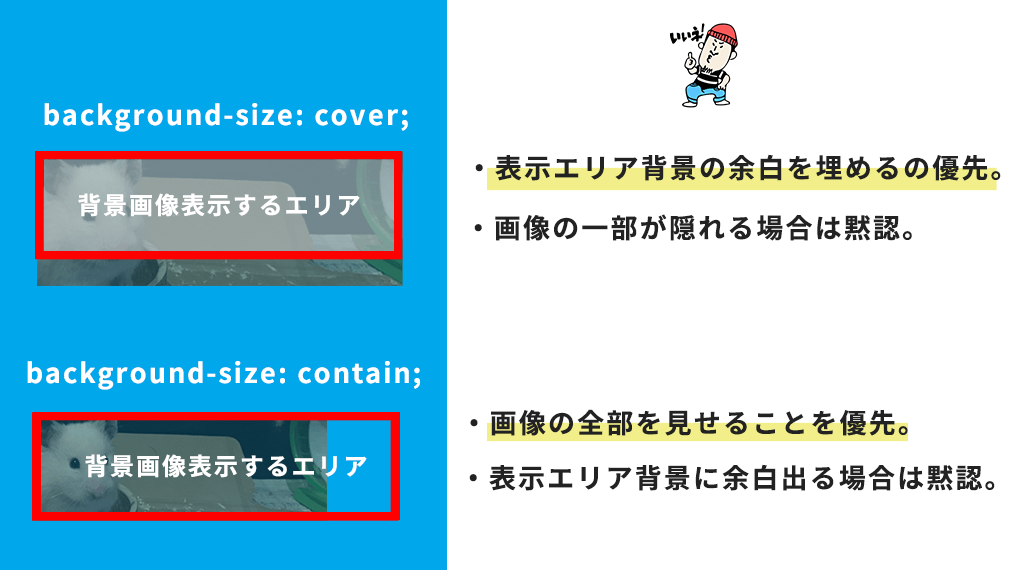
CSSのbackground-sizeについて適用値による違いを理解して正しい 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
K)CSSで背景画像をスクリーンいっぱいに表示させてみた(CSS覚え書き 
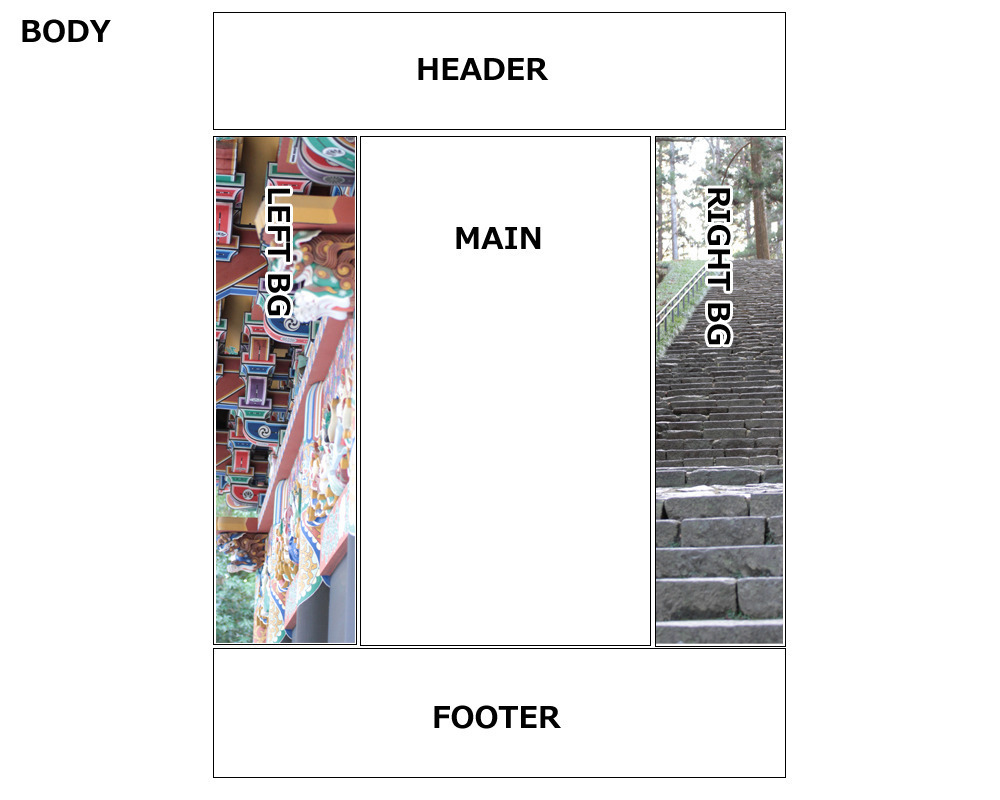
CSSで左右の背景が異なる設定方法 -添付している画像のように左右の 
ページの背景全体にグラデーションをかける ノラトキのSiteStudio
CSSで背景の色や画像を透過させる方法を覚える
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
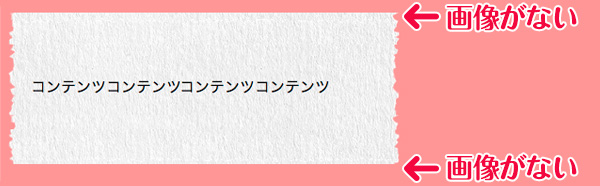
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
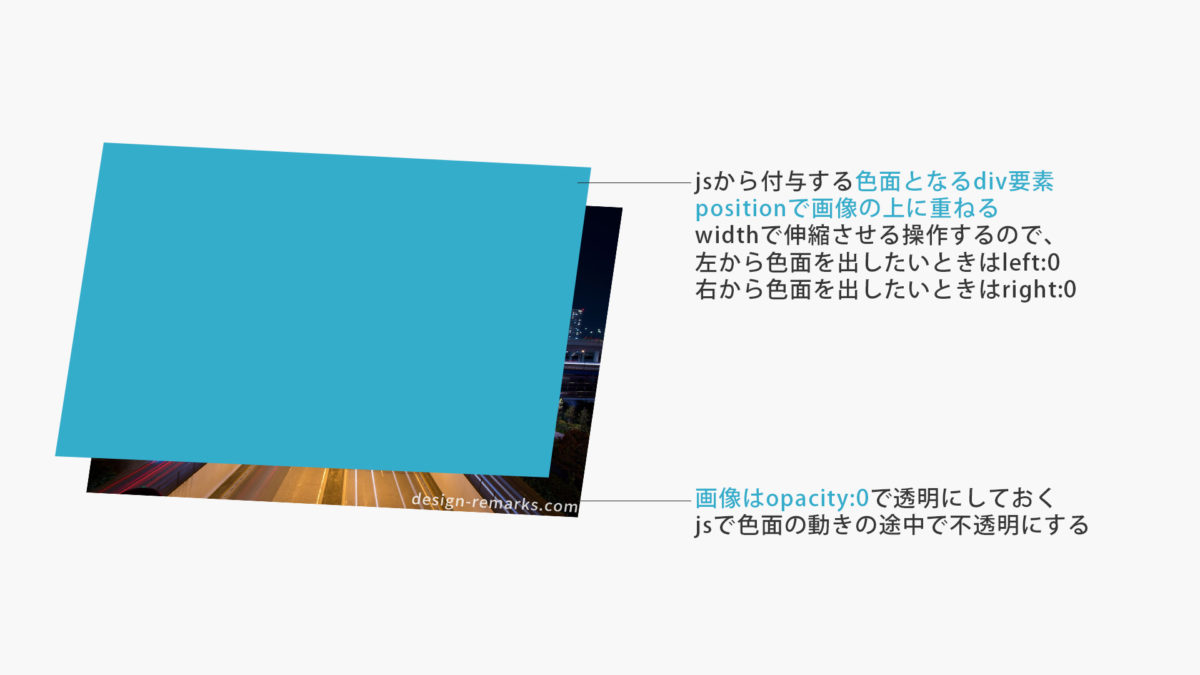
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
0 Response to "CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景の設定"
Post a Comment