CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説 - css 背 景を透明
CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説 
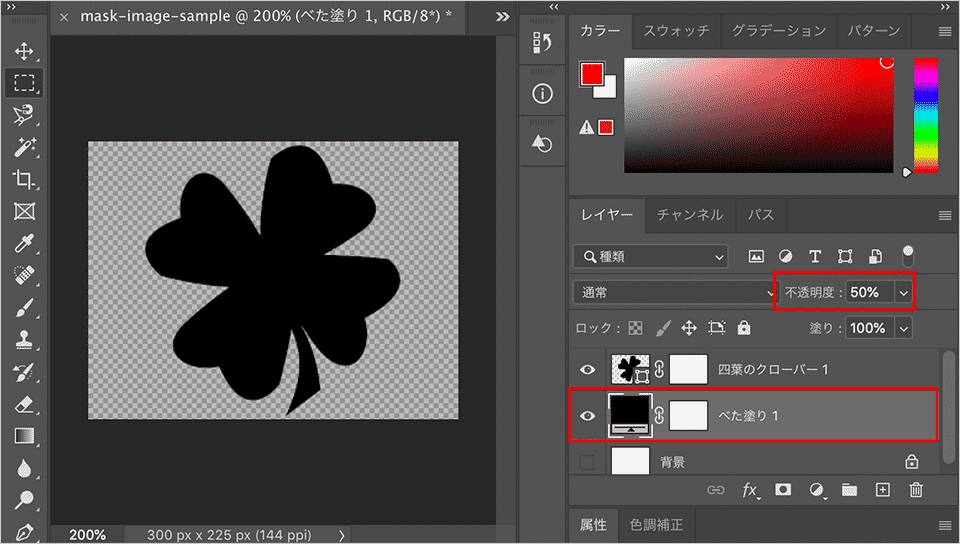
CSS マスキング mask-image の使い方 / Web Design Leaves
CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや ![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://i.pinimg.com/564x/95/04/33/950433a378d4acd2d13d5b94fdab74b5.jpg)
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
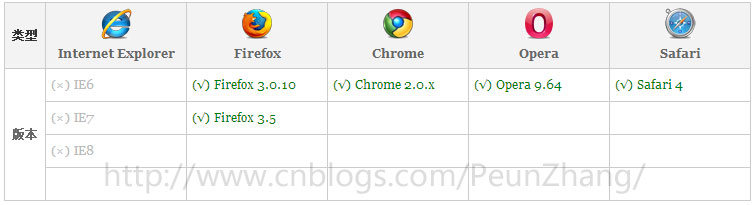
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
css给按钮设置背景透明但是边框和内容不透明_i96249264_bo的博客-程序 
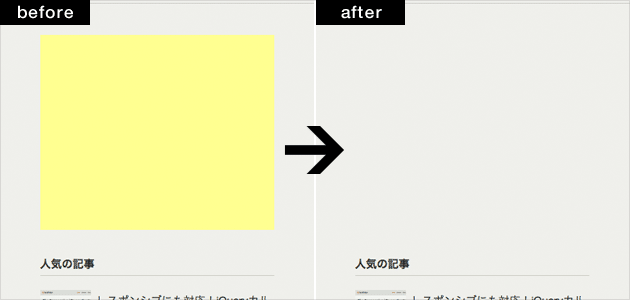
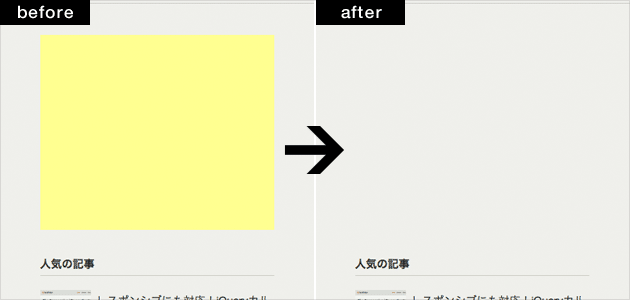
たった一行!Adsenseの背景黄色を透過する方法 design Edge
たった一行!Adsenseの背景黄色を透過する方法 design Edge
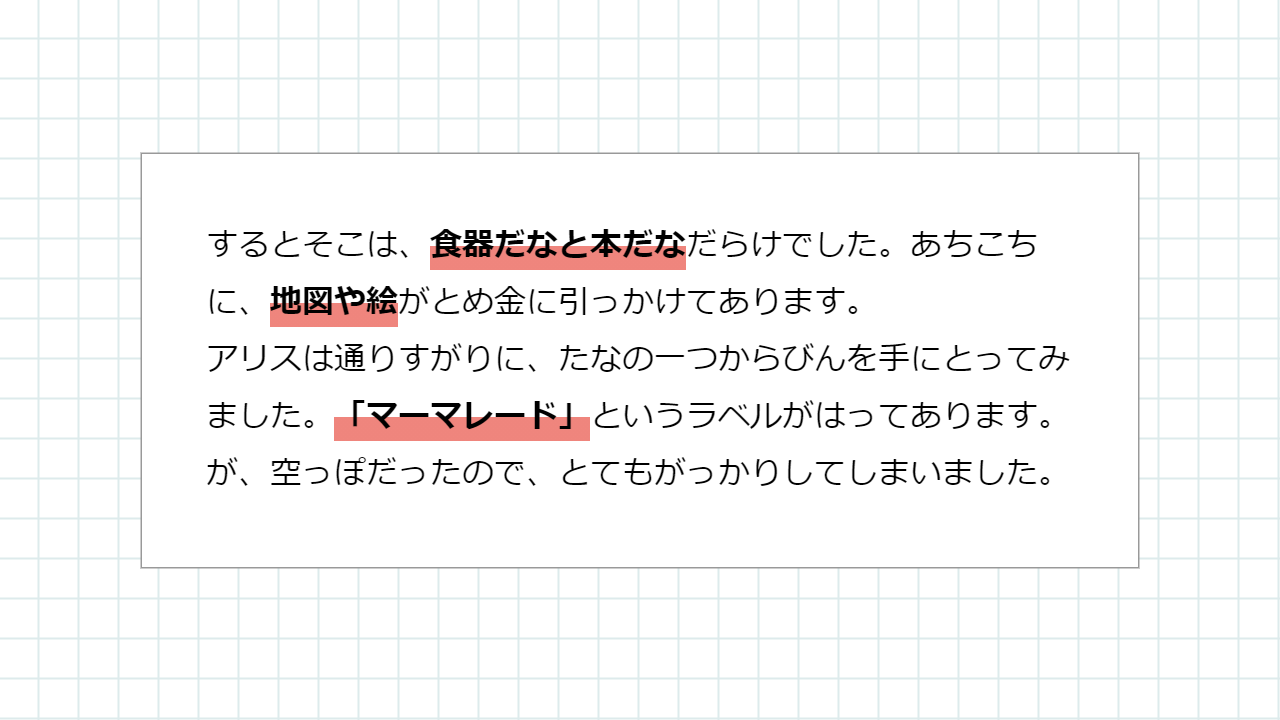
テキストの下半分 背景に色ペンを引く HTML/CSS サンプル │ CODE IDEA
css给按钮设置背景透明但是边框和内容不透明_i96249264_bo的博客-程序 
CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説 
ヘッダタイトル】文字だけのロゴ画像の作り方!背景を透明にする方法 
0 Response to "CSSのopacityで画像や文字を透明・薄くする方法と活用法を徹底解説 - css 背 景を透明"
Post a Comment