CSSでストライプなどの背景パターンを作る方法|tamatuf - css 背景を設定
CSSでストライプなどの背景パターンを作る方法|tamatuf
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
Related

CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ

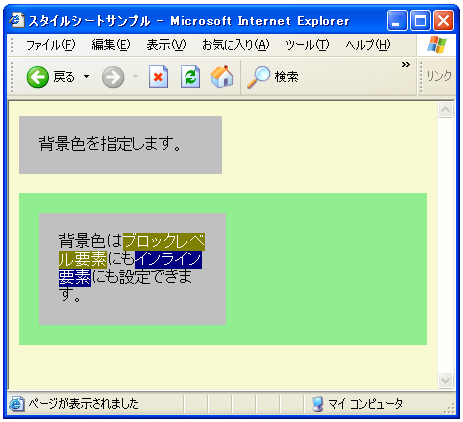
背景色の設定(background-color) - 背景プロパティ - スタイルシート入門

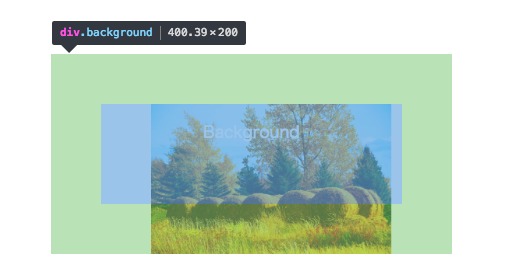
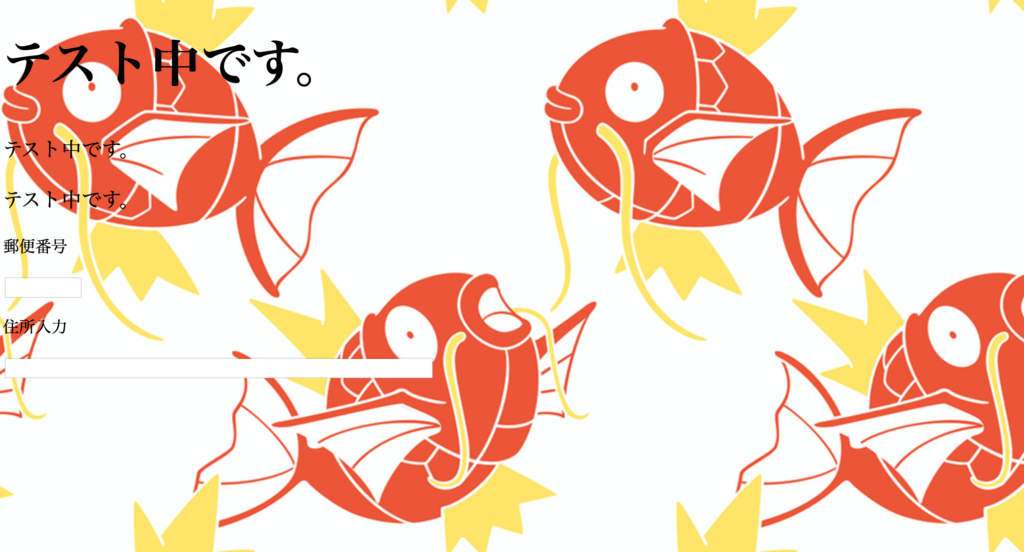
CSS] background-image u2013 Meowriosity[ミャリオシティ]
![CSS] background-image u2013 Meowriosity[ミャリオシティ]](https://millmi.com/wp-content/uploads/2020/07/2513-640x336.png)
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2020/02/design_css_tooltip.jpg)
CSS3 - 親要素に子要素の背景をつける事は可能でしょうか?|teratail

CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

【CSS】backgroundプロパティの使い方を徹底解説! creive

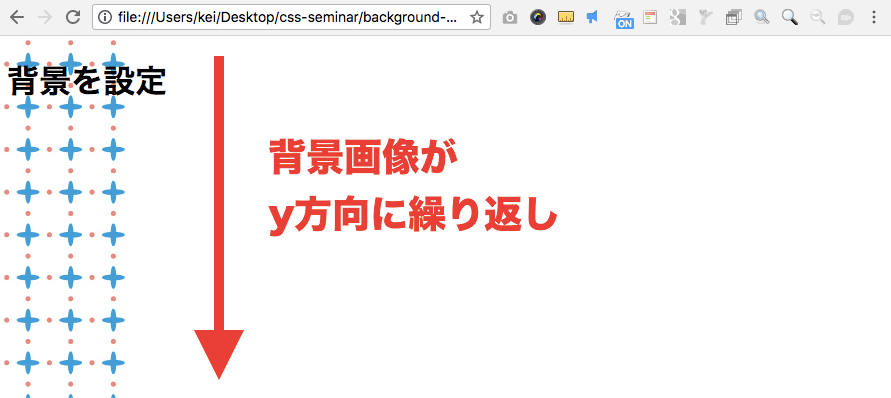
CSS】background-imageで背景画像を設定する!|フライテック

CSS】親要素で設定したopacityプロパティを子要素で解除する Web

CSS】background 背景のプロパティを一括指定しよう! SHU BLOG
 You have just read the article entitled CSSでストライプなどの背景パターンを作る方法|tamatuf - css 背景を設定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/csstamatuf-css.html
You have just read the article entitled CSSでストライプなどの背景パターンを作る方法|tamatuf - css 背景を設定. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/07/csstamatuf-css.html

0 Response to "CSSでストライプなどの背景パターンを作る方法|tamatuf - css 背景を設定"
Post a Comment