How to make Photorealistic CSS Design - Red Stapler - css 背景をマスク
How to make Photorealistic CSS Design - Red Stapler
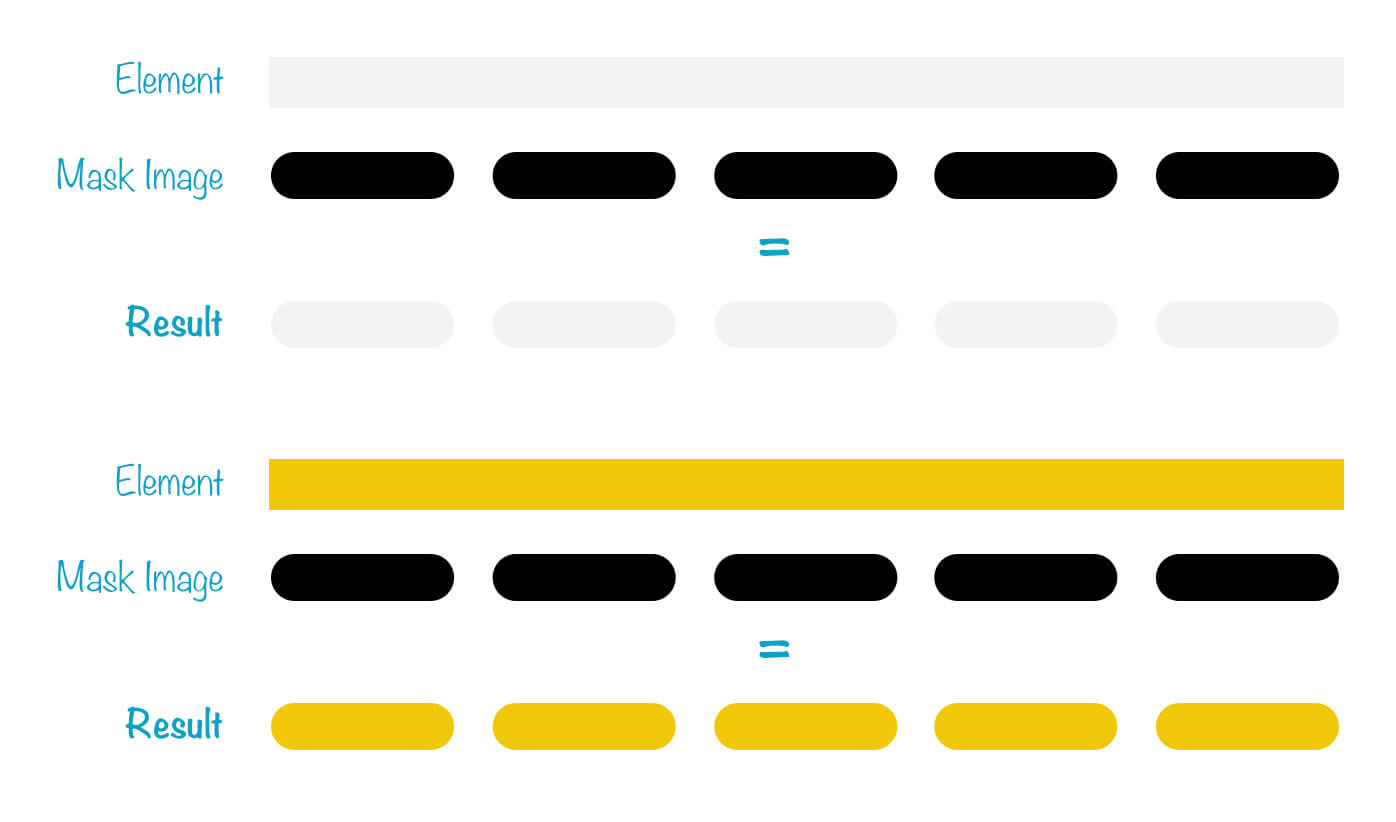
CSS Masking
CSS Masks WebKit
Thinking About The Cut-Out Effect: CSS or SVG? - Ahmad Shadeed
Part 3: The Process of Implementing A UI Design From Scratch 
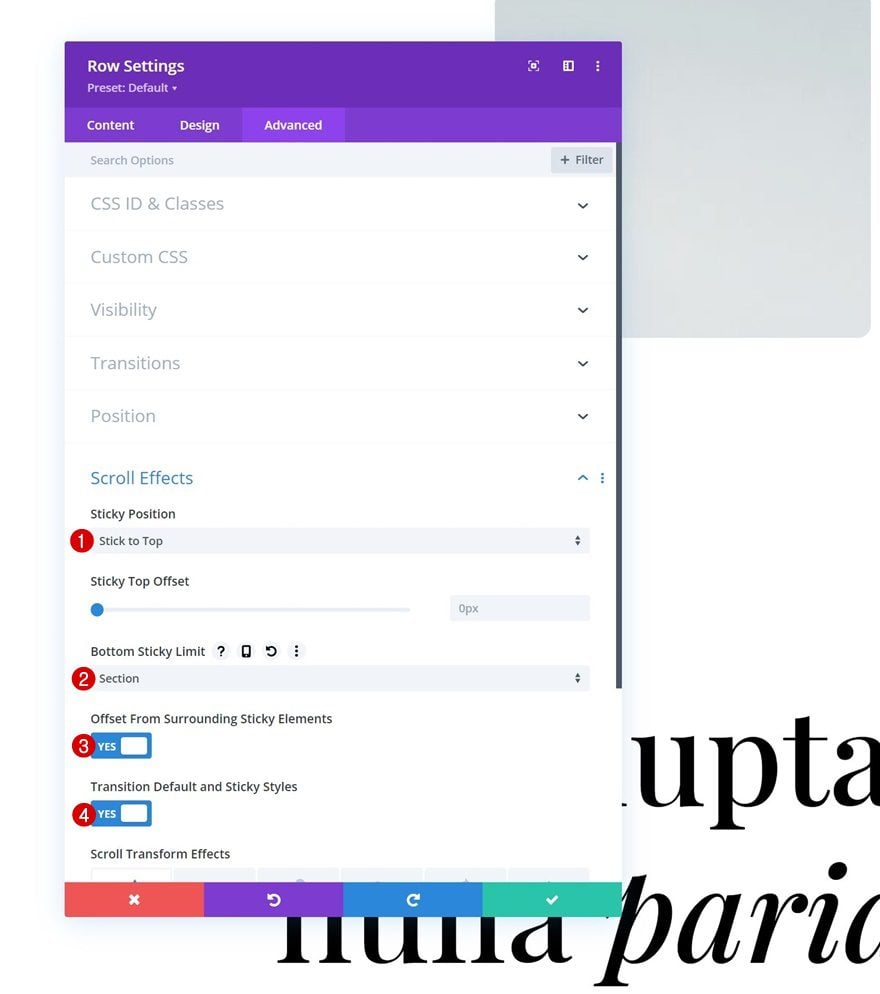
How to Create a Sticky Background Mask with Divi Elegant Themes Blog
15+ CSS Full Screen Video Background - csshint - A designer hub
Bootstrap 5 Background Image - examples u0026 tutorial
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG 
116 Cool CSS Text Effects Examples That You Can Download
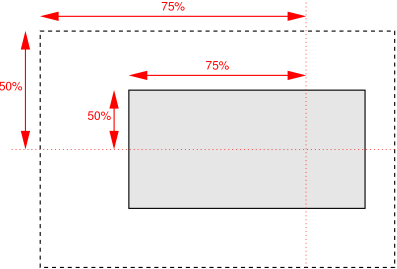
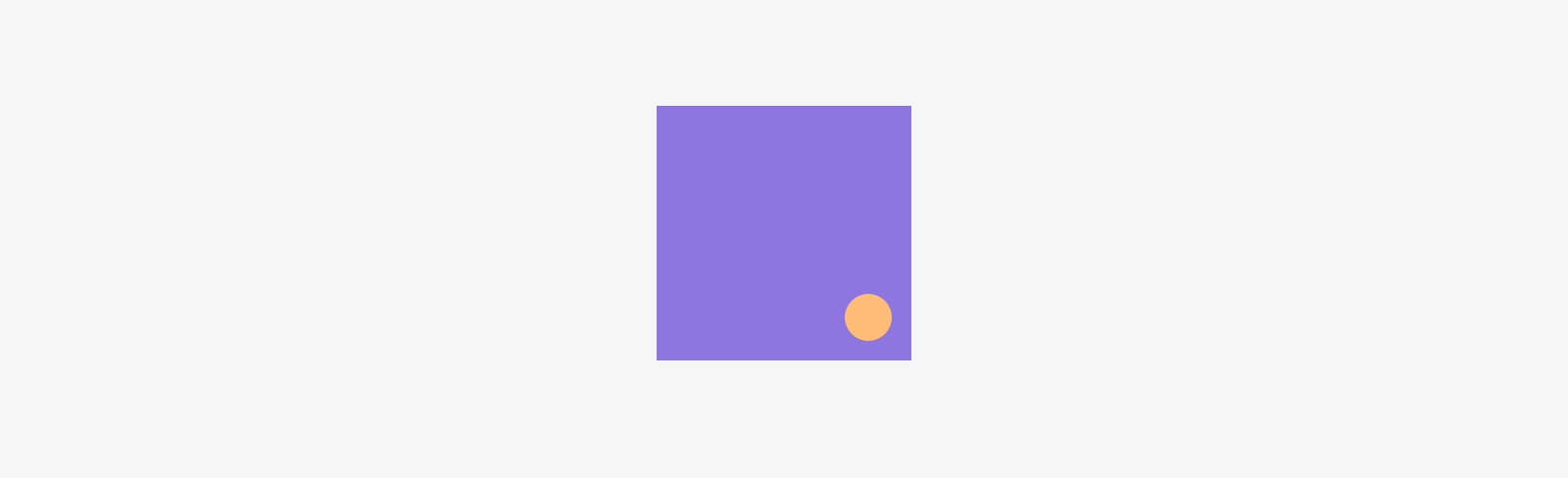
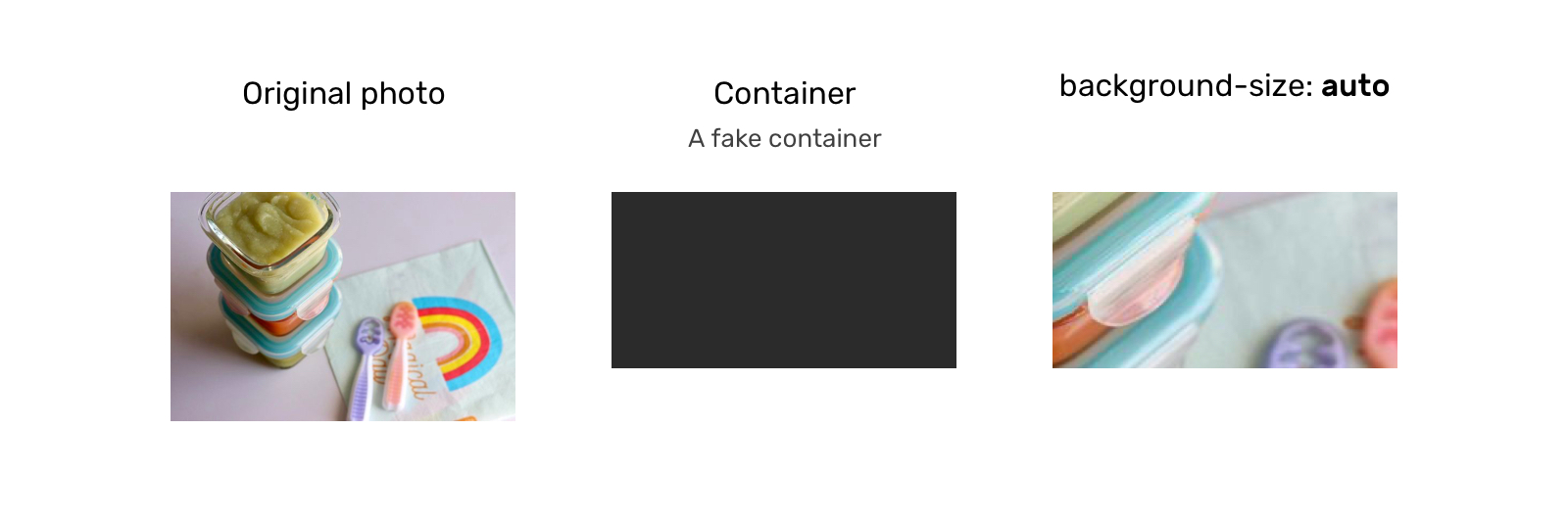
A Deep Dive Into object-fit And background-size In CSS u2014 Smashing 
116 Cool CSS Text Effects Examples That You Can Download
0 Response to "How to make Photorealistic CSS Design - Red Stapler - css 背景をマスク"
Post a Comment