Using CSS cross fade() to achieve the background image - css 背景の透明 度
Using CSS cross fade() to achieve the background image 
たった数行のCSSのみ!グラデーションオーバレイで背景画像に重ねる 
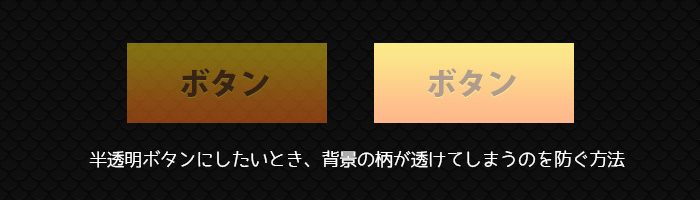
半透明ボタンにしたいとき、背景の柄が透けてしまうのを防ぐ方法 
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSSで背景の色や画像を透過させる方法を覚える
css设置背景透明度-百度经验
jQuery】css()を使って指定したCSSプロパティ値を取得/設定する
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
CSS】linear-gradientを使ったグラデーションで透過を適用する u2013 株式 
CSS]画像を暗くしてみる Pilgrim
CSSで画像に指定色の透過カラーを重ねる方法を現役エンジニアが解説 
0 Response to "Using CSS cross fade() to achieve the background image - css 背景の透明 度"
Post a Comment