1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景と色分け
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
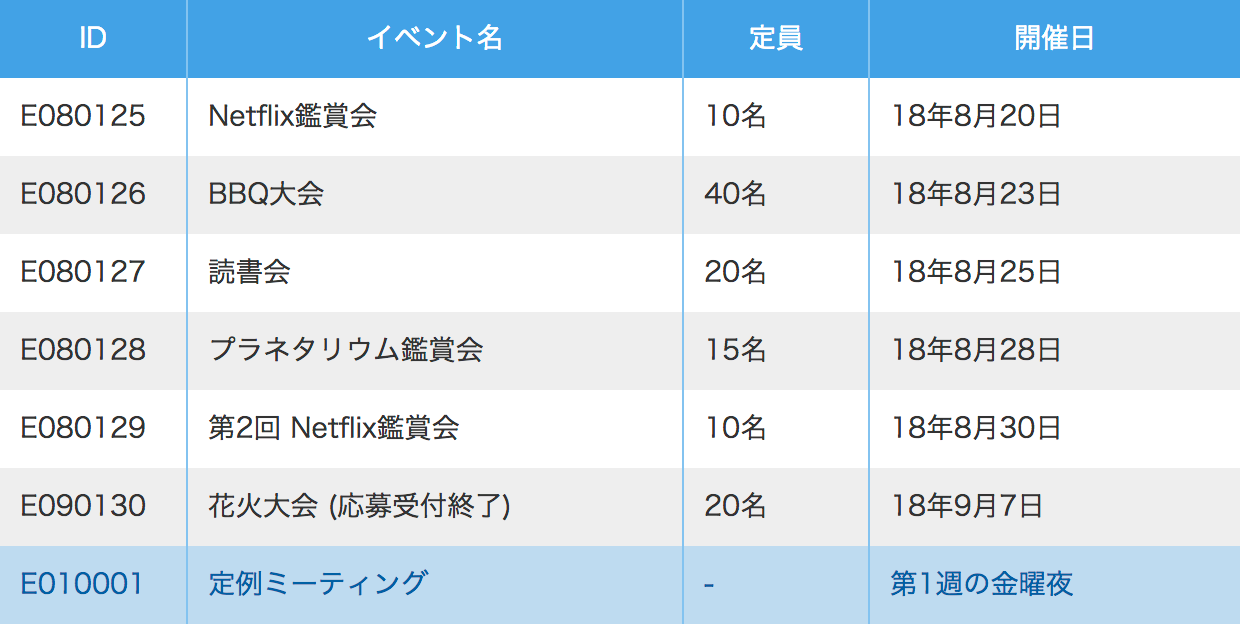
テーブルの見出し、フッターにのみスタイルを適用する GRAYCODE HTMLu0026CSS
Related

Highchartsで背景色・背景画像を変更する方法 とろなび

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も

WordPress 投稿一覧でユーザー毎に背景色を変更する方法 REDLINE
ページ毎に壁紙を指定したり背景色を簡単に変更出来るu2015The Single

CSSでチェックボックスの色や形をデザインする方法 キノコログ

簡単なコーディングを体験しよう[CSS編] kazugramming
![簡単なコーディングを体験しよう[CSS編] kazugramming](https://i.gyazo.com/62abda88c55ccce1b059661dc7f6fea2.png)
ページの背景色を変更したい - 10daysbook ページ!

WordPress:投稿一覧で記事ステータス毎に背景色を変更する方法 - NxWorld

CSSグラデーションの作成に役立つジェネレーター・Webサービス11選

CSS background 背景色を指定するサンプル ITSakura
 You have just read the article entitled 1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css
背景と色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/1-css.html
You have just read the article entitled 1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css
背景と色分け. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/1-css.html


0 Response to "1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景と色分け"
Post a Comment