CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ - css 背景ななめ
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ
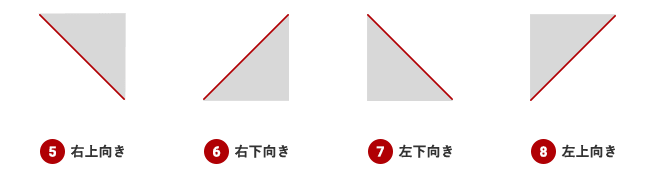
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター
Related

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

cssでlistのborderを斜め線にする
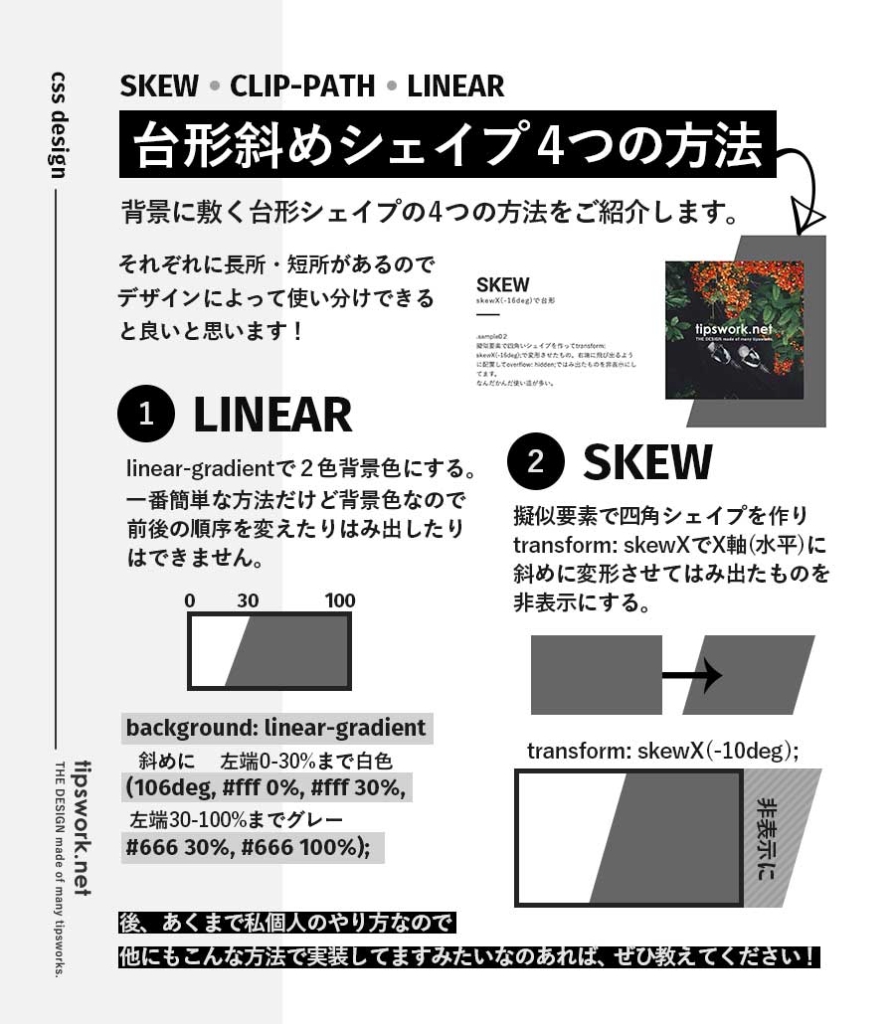
よく見る台形シェイプの実装方法を考えてみる webデザインや

フォトショいらず:CSSで画像の上に斜めの帯と文字を表示してみる

CSSだけでviewportに常に対角線を引く - dskd

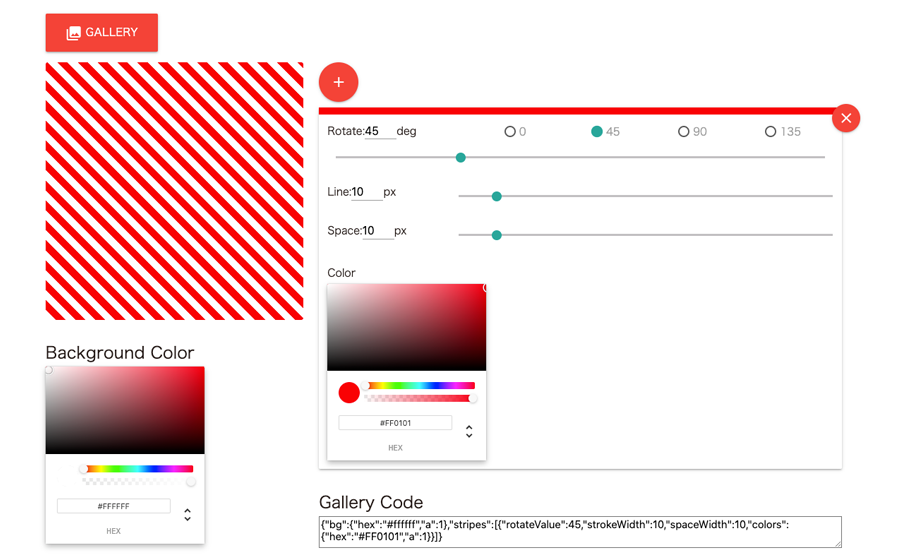
コピペでできる。CSSだけで作るストライプ柄の背景パターン Web

CSSでストライプなどの背景パターンを作る方法|tamatuf

乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical
 You have just read the article entitled CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ -
css 背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/css3css-css.html
You have just read the article entitled CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ -
css 背景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/css3css-css.html

0 Response to "CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ - css 背景ななめ"
Post a Comment