スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する - css 背景にイラスト
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
ヘッダー部分の背景画像を横幅いっぱいに広げる方法 - ZENO-TEAL
Related

コピペで簡単】cssだけで背景画像を暗くする方法。画像加工が不要で

css3で作る背景画像の三角形 - Qiita

l Webデザイン 背景アニメーション/エフェクト15選|DAI|note

CSSを触らずにHTMLのみで背景画像を設定する方法【JSテクニック

CSS 背景プロパティbackgroundの使い方まとめ - WEBST8のブログ

斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode

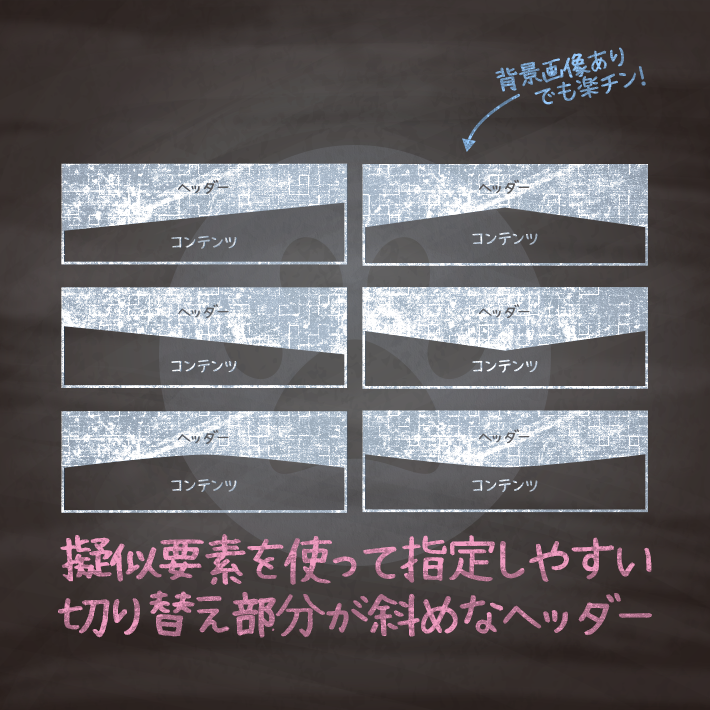
コピペでできる!cssとhtmlのみで作る擬似要素とSVGを使用した斜め

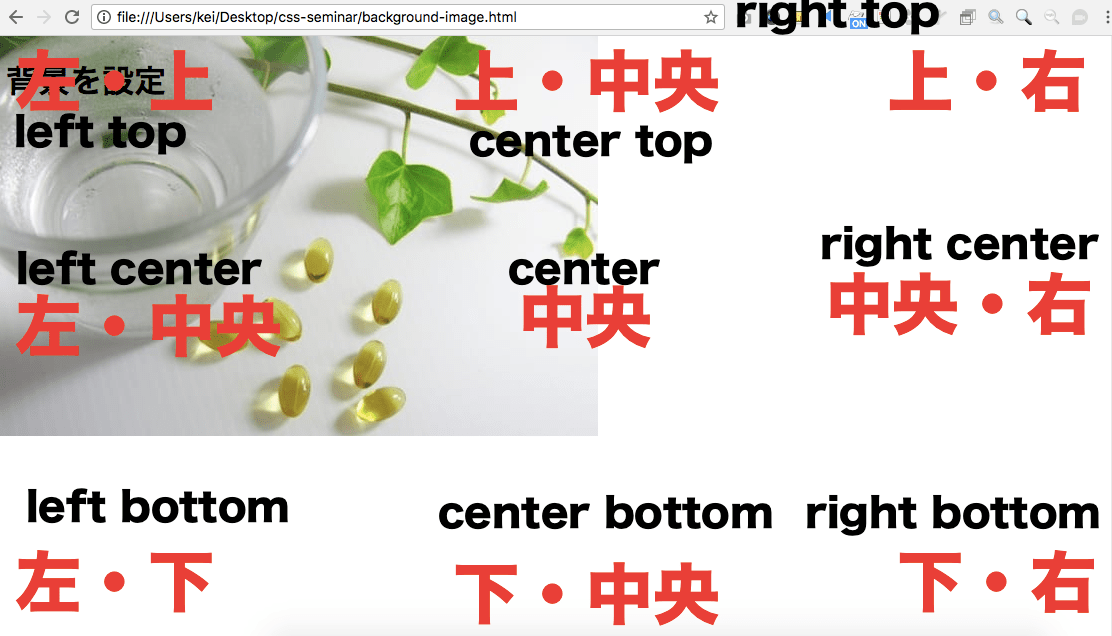
CSS入門講座 #05:背景を彩ろう background-image、background-repeat、background-position、background-size

ソース コード技術背景、イラスト の写真素材・画像素材. Image 17169013.

Rails】CSSにbackground-imageで設定した背景画像が表示されない
 You have just read the article entitled スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する -
css 背景にイラスト. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/css_01585036028.html
You have just read the article entitled スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する -
css 背景にイラスト. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/css_01585036028.html


0 Response to "スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する - css 背景にイラスト"
Post a Comment