レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css 背 景のみ 移動
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
スクロールで背景画像が動くCSSの書き方!【簡単におしゃれLPが作成 
CSS|背景画像の上に背景色を重ねる方法 コトダマウェブ
無限スクロールする背景のCSSアニメーションサンプル ONE NOTES
CSSのbackgroundプロパティの使い方 UX MILK
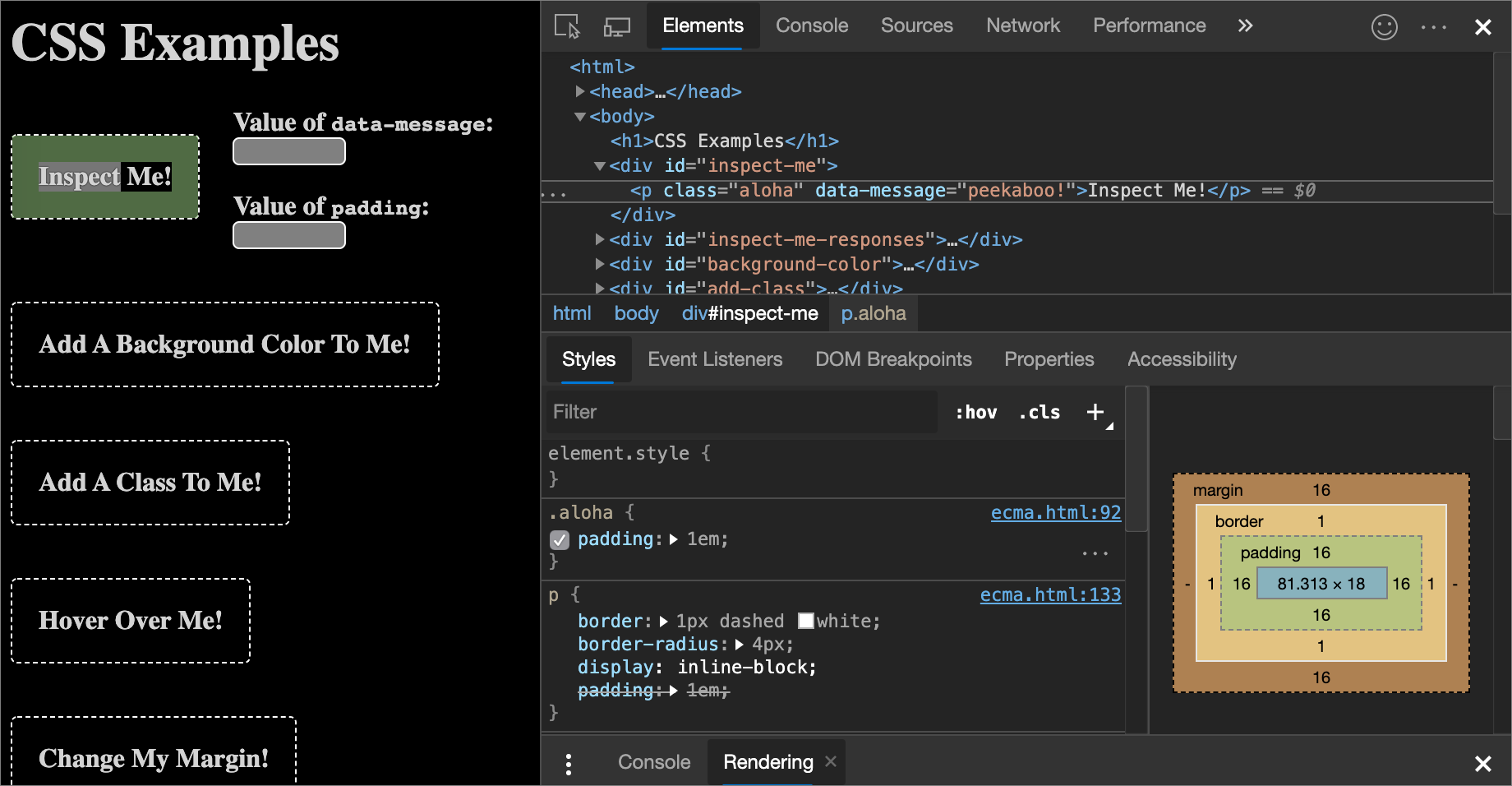
CSS の表示と変更の概要 - Microsoft Edge Development Microsoft Docs
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSで簡単に】固定した背景をスクロールして別の画像や要素に 
全画面の背景画像をCSSのマウスホバーで切り替える(画像のプレロード 
CSSのみで実装するボタン、テキストリンク、hoverスタイル19選 Pulp 
リンク反応範囲の拡張
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - css 背 景のみ 移動"
Post a Comment