CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景な なめ
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSS]コピペで出来る見出しデザイン 10種 cocotiie![CSS]コピペで出来る見出しデザイン 10種 cocotiie](https://cocotiie.com/wp-content/uploads/2020/03/midashi.jpg)
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠 
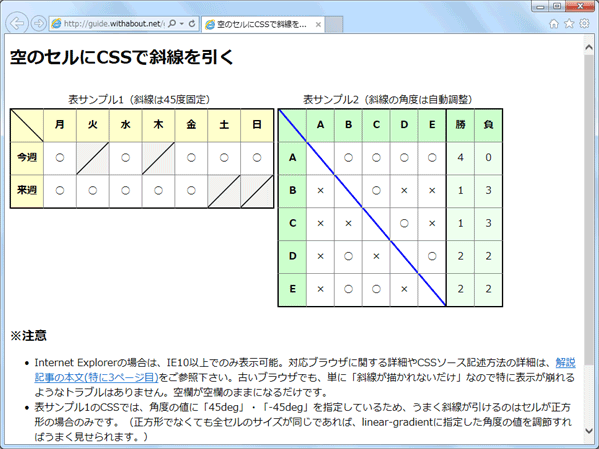
CSSだけで1本の斜線を描画する方法をアップデート(斜線の角度を自動 
CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過 
CSS】斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい
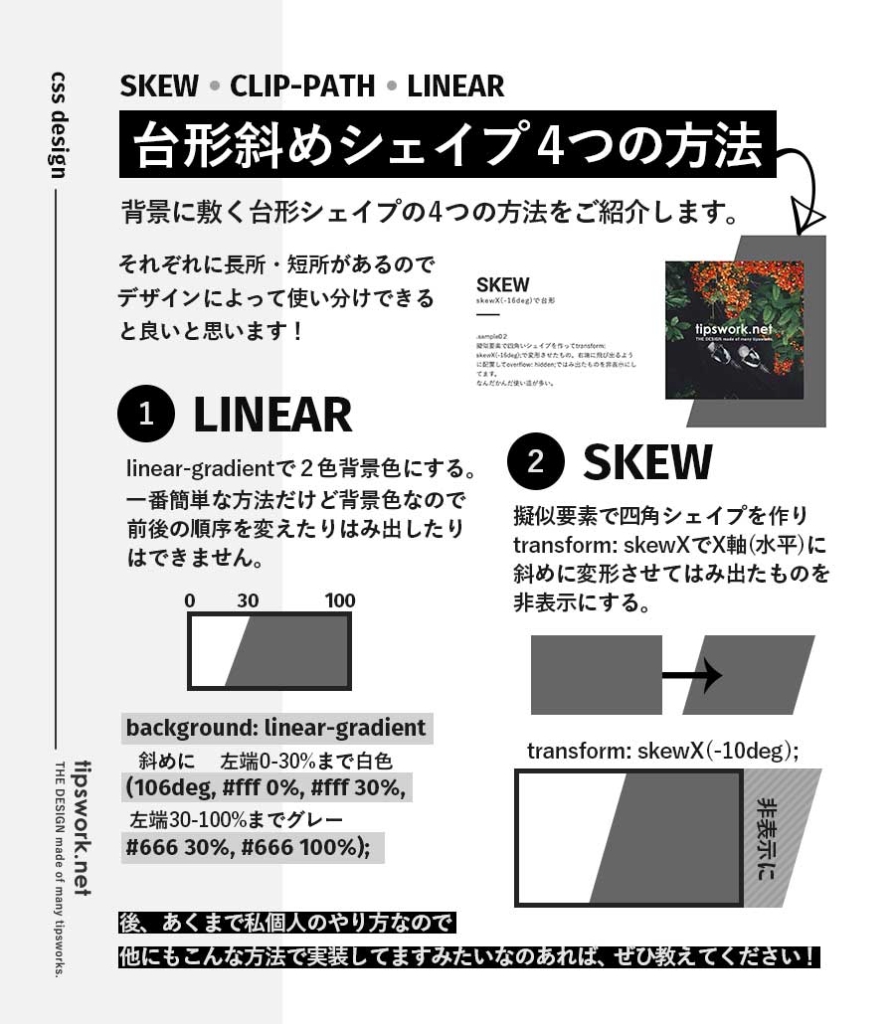
よく見る台形シェイプの実装方法を考えてみる webデザインや 
CSSで背景を斜めにしたい - ロシアンブルー飼育日記
CSSのみで背景パターンを実現する方法(7種類サンプル)
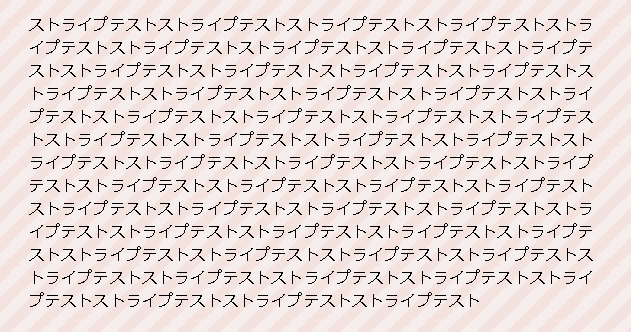
CSSだけでストライプ柄の背景を実装する方法 TechMemo
背景パターンを使ったCSS見出しデザイン TECHMODE
コピペOK】CSSだけで作る背景パターンのサンプルコード25選+α 
0 Response to "CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css 背景な なめ"
Post a Comment