DEMO】CSSで背景を全体的に斜めにして傾斜をつけるデモ Lp デザイン - css 背 景ななめ
DEMO】CSSで背景を全体的に斜めにして傾斜をつけるデモ Lp デザイン 
フォトショいらず:CSSで画像の上に斜めの帯と文字を表示してみる
Related

CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン

フォトショいらず:CSSで画像の上に斜めの帯と文字を表示してみる

大好評ビッグ割引】 ロック Rokh レディース ブラウス·シャツ トップス
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを

cssで半透明の重なる2本線の背景を作りたい。 - 画像のような感
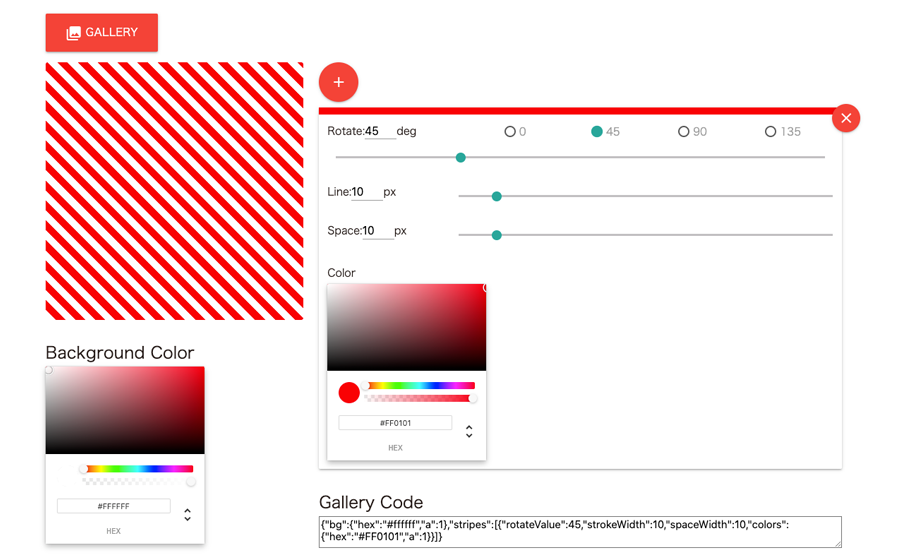
CSS3】斜めのストライプ状の背景をCSSだけで実装する方法 株式会社オンズ

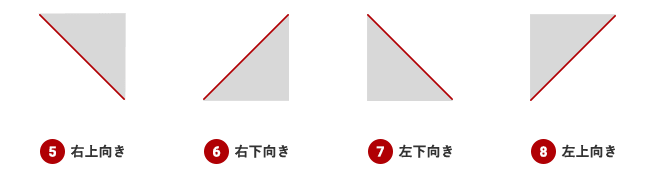
CSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター

CSSでストライプなどの背景パターンを作る方法|tamatuf

1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック

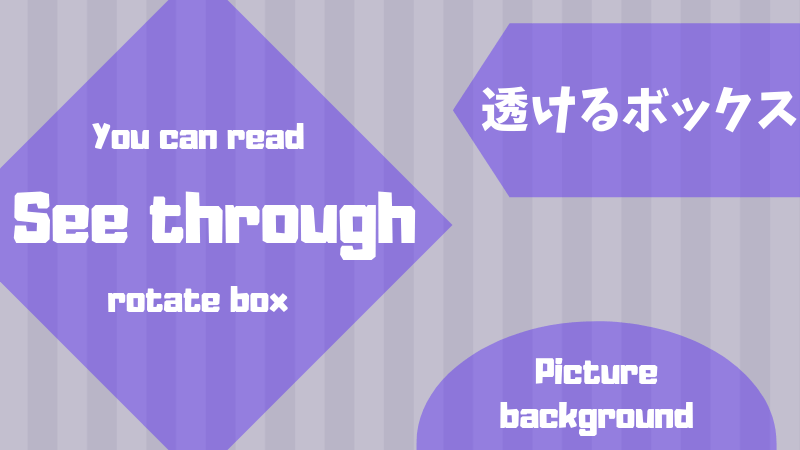
背景画像のデザインで使える!透けるボックスのレスポンシブルデザイン
 You have just read the article entitled DEMO】CSSで背景を全体的に斜めにして傾斜をつけるデモ Lp デザイン - css 背
景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/democss-lp-css.html
You have just read the article entitled DEMO】CSSで背景を全体的に斜めにして傾斜をつけるデモ Lp デザイン - css 背
景ななめ. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/democss-lp-css.html

0 Response to "DEMO】CSSで背景を全体的に斜めにして傾斜をつけるデモ Lp デザイン - css 背 景ななめ"
Post a Comment