dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 - css 背景イメージ 丸
dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 
保存版!CSS3でイケてるボタンデザインに変化させる方法
Related

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
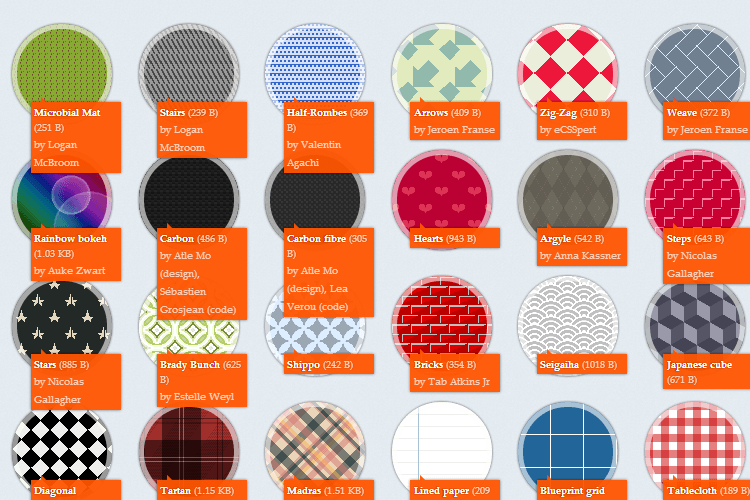
CSSのBackground-blend-modeを使ったいろいろな背景パターン 9ineBB

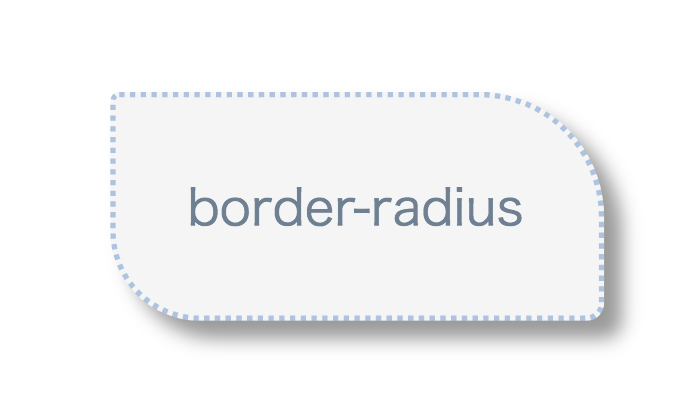
CSS border-radiusの使い方!角を丸くデザインしよう! OWLVIEW

画像を使わないレスポンシブ飾りフレーム モリタ・クリエイト

特定のimgタグや背景をStyle指定して角丸にする Youneed

表現を豊かに!CSSのborder-radiusを使って角丸を作る方法

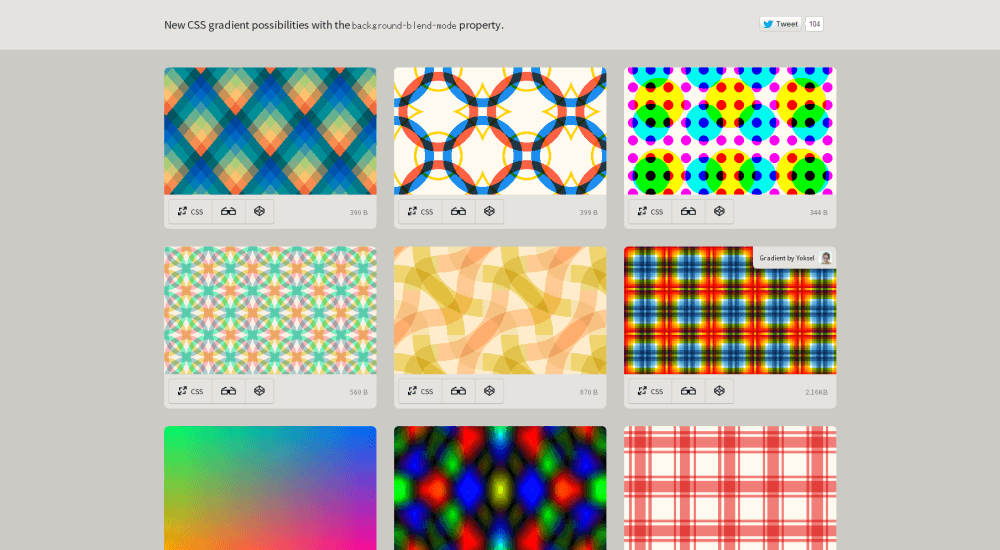
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery

アニメーション背景を作成!Animated CSS Background Generator

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

背景を指定する!background-imageの使い方、一括、複数での書き方
 You have just read the article entitled dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 - css
背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/dotteddashedcss-css.html
You have just read the article entitled dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 - css
背景イメージ 丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/dotteddashedcss-css.html

0 Response to "dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法 - css 背景イメージ 丸"
Post a Comment