HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes - css 背景の形
HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes
CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編
Related

背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

CSS 形状的实现 静水深流

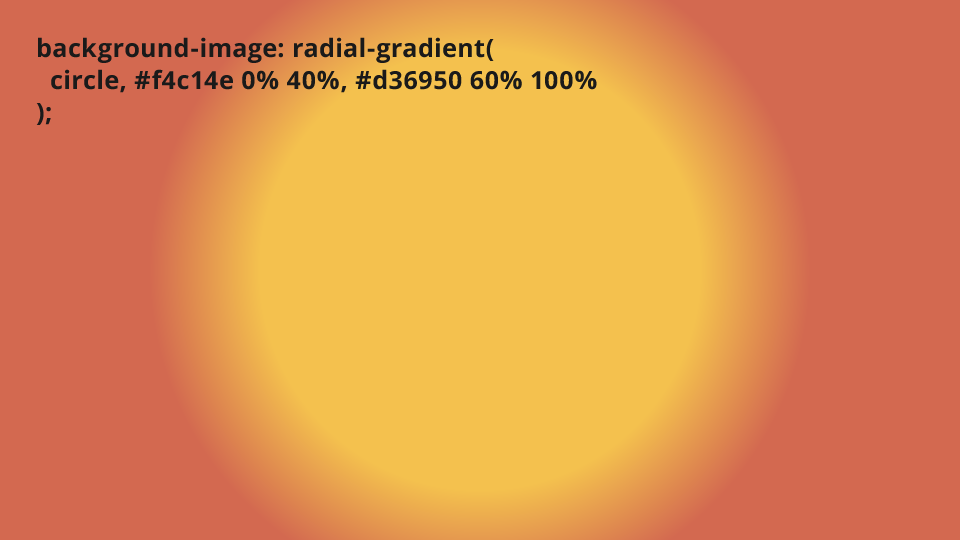
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA

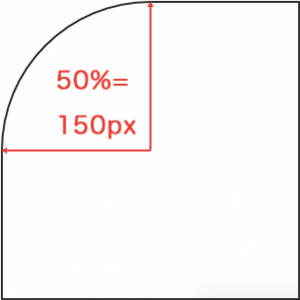
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円

CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編

CSSでアニメーションを作るには?CSSアニメーションの作り方(基礎編

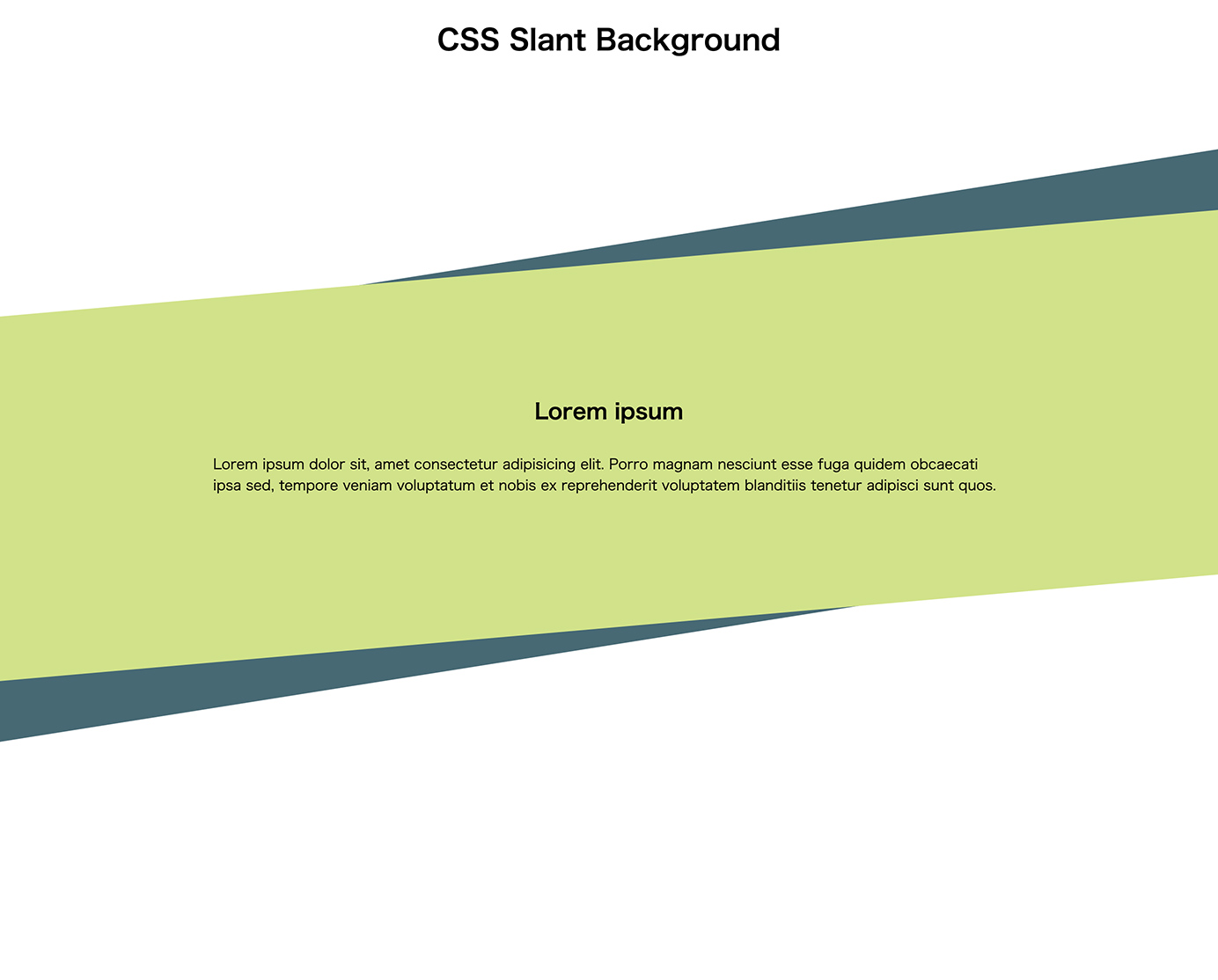
CSS] 背景を斜めにカット (レスポンシブ) cocotiie
![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal3.jpg)
斜めの背景をcssで作る方法 Web-saku

CSSできれいな斜め線
 You have just read the article entitled HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes -
css 背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/htmlcss-rico-notes-css.html
You have just read the article entitled HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes -
css 背景の形. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/htmlcss-rico-notes-css.html

0 Response to "HTML+CSSで作る定番のヘッダーデザインをサンプル付きで解説 Rico notes - css 背景の形"
Post a Comment