OLタグの数字番号をCSSで丸く装飾表現するやり方を解説 - css 背景イメージ 丸
OLタグの数字番号をCSSで丸く装飾表現するやり方を解説
背景画像の作業時間短縮に!背景画像をササッとつくれる便利ツール20
Related

CSS 背景 u0026 ボーダー モジュール Level 3

CSS] button要素のスタイルシート、最新テクニックを徹底解説 コリス
![CSS] button要素のスタイルシート、最新テクニックを徹底解説 コリス](https://coliss.com/wp-content/uploads-202001/2020031410.png)
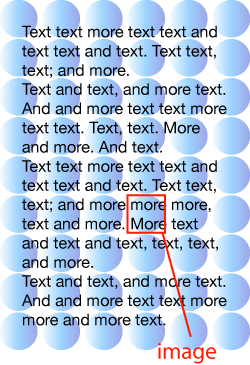
CSSで画像の好きな位置を円形にトリミングする方法

画像を丸く円形にくり抜いて表示するCSS - スタイルシートTipsふぁくとりー

CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ

アニメーション背景を作成!Animated CSS Background Generator

CSS border-radiusの使い方!角を丸くデザインしよう! OWLVIEW

CSSだけで画像に上下中央揃えのキャプションを実装する

css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog
![css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/11/g2-2.png)
パーツ]ページナビゲーション アクティブとホバーで角丸背景が出る
![パーツ]ページナビゲーション アクティブとホバーで角丸背景が出る](https://copypet.jp/contents/wp-content/uploads/cp_pagenavi04.gif) You have just read the article entitled OLタグの数字番号をCSSで丸く装飾表現するやり方を解説 - css 背景イメージ
丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/olcss-css.html
You have just read the article entitled OLタグの数字番号をCSSで丸く装飾表現するやり方を解説 - css 背景イメージ
丸. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/08/olcss-css.html

0 Response to "OLタグの数字番号をCSSで丸く装飾表現するやり方を解説 - css 背景イメージ 丸"
Post a Comment