SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景ななめ
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする 
CSS]コピペで出来る見出しデザイン 10種 cocotiie![CSS]コピペで出来る見出しデザイン 10種 cocotiie](https://cocotiie.com/wp-content/uploads/2020/03/midashi.jpg)
CSS】背景(background)を2色にする 125naroom / デザインする 
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
水平線(hrタグ)をCSSのみで斜めストライプに装飾する方法 KuzLog
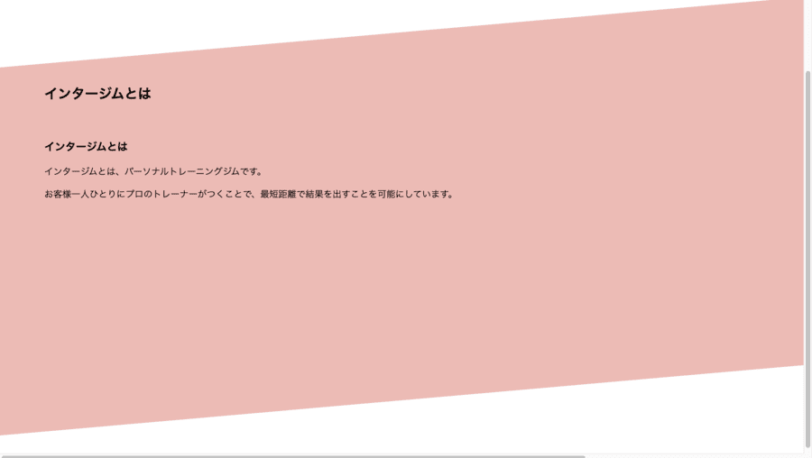
CSSで背景を斜めにする方法 ウゴカワ
CSSだけでストライプの背景を作ってみる よかおご
背景色が伸びる(斜め) 動くWebデザインアイディア帳
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
0 Response to "SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ - css 背景ななめ"
Post a Comment