Use CSS designer panel to apply gradients to a web page in Adobe - css 背景のアタッチメント
Use CSS designer panel to apply gradients to a web page in Adobe 
CSS background-attachment:fixed not working · Issue #233 · adchsm
CSS: Support for background-attachment: fixed; · Issue #2987
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI 
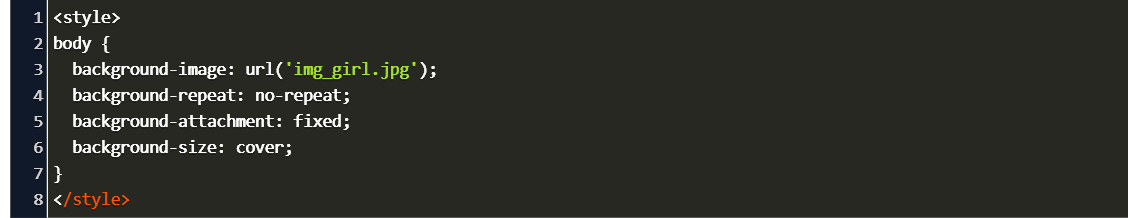
insert a background image in html using inline style Code Example
Zoomed and blurred background image for mobile - Hosting Support 
XF 2.1 - how to fix background image in the mobile XenForo community
CSS 103: Ids and Classes - Programming in Python
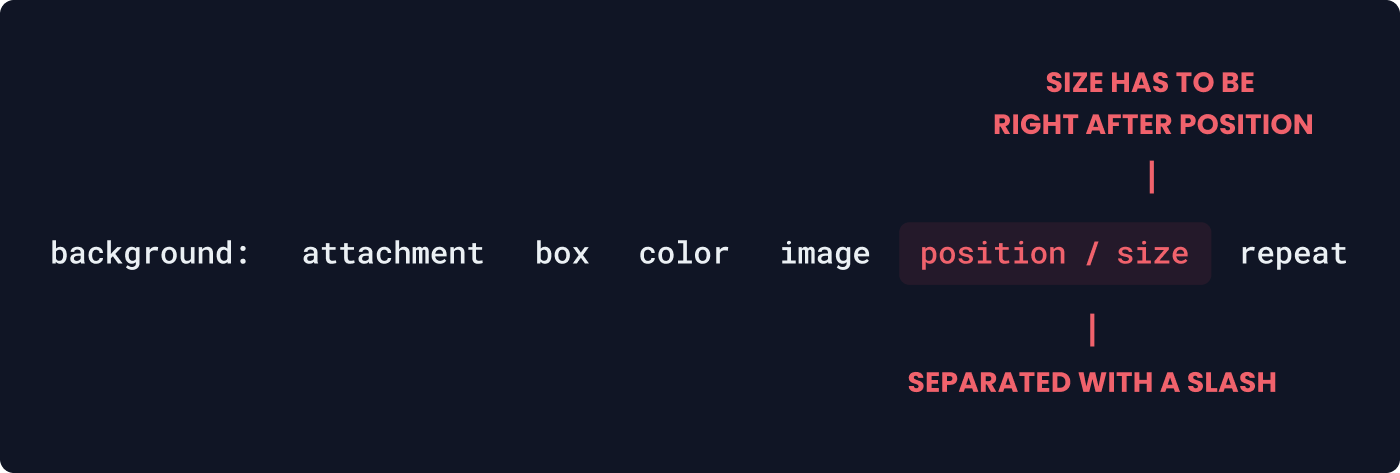
Wes Bos on Twitter: "🔥 All CSS background properties can take
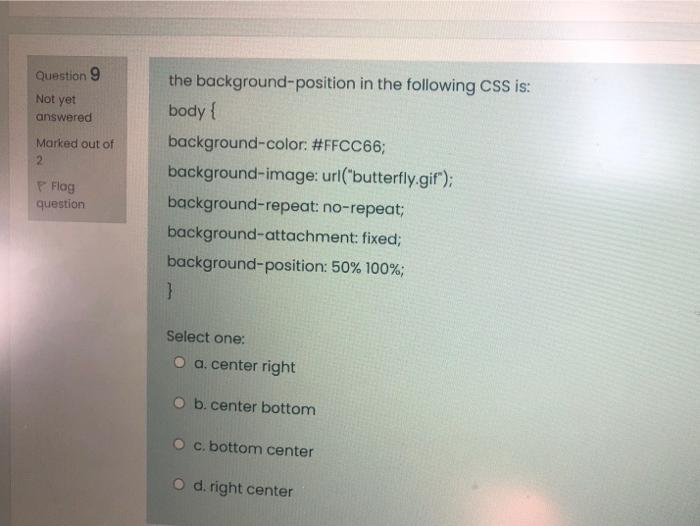
Solved Question 9 Not yet answered Marked out of 2 P Flag Chegg.com
The Fastest Way to Set CSS Backgrounds by Mateusz Hadryś The 
Every CSS Background Property Illustrated and Explained with Code 

0 Response to "Use CSS designer panel to apply gradients to a web page in Adobe - css 背景のアタッチメント"
Post a Comment