cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景を斜め
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ
Related

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに

CSS テキストを斜めに表示する方法 ONE NOTES

背景デザイン用CSSスニペット10選!無料でより魅力的でユニークな

CSS】clip-pathプロパティで背景を斜めにカット - ガジェット

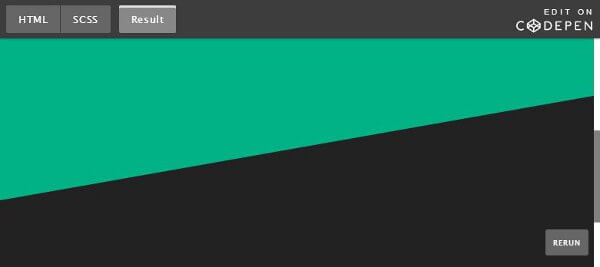
背景色が伸びる(斜め) 動くWebデザインアイディア帳

CSS】背景(background)を2色にする 125naroom / デザインする

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

斜めの背景をcssで作る方法 Web-saku

サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを

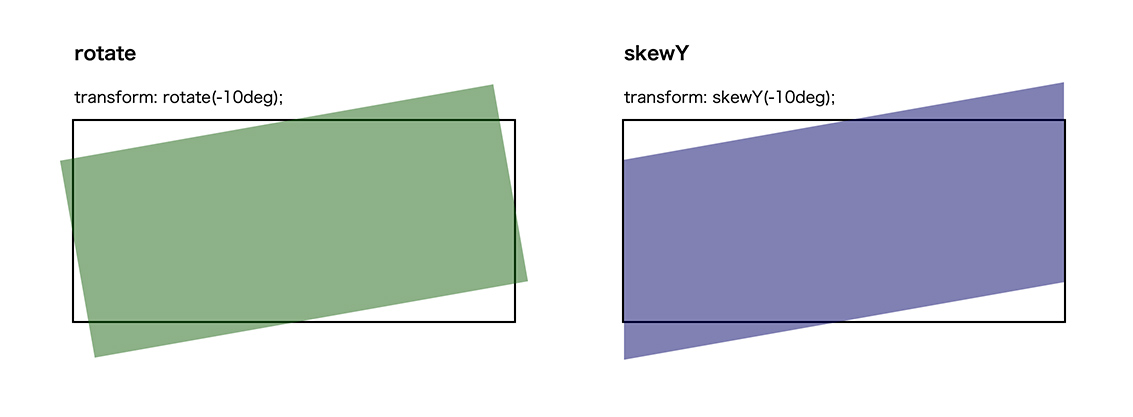
CSSで平行四辺形を作る方法と使い方。エリアの境目を斜めにする
 You have just read the article entitled cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css
背景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-css_01249613611.html
You have just read the article entitled cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css
背景を斜め. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-css_01249613611.html

0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - css 背景を斜め"
Post a Comment