吹き出しみたいな三角のついた見出しデザインをCSSで実装してみた - css 背景 を三角
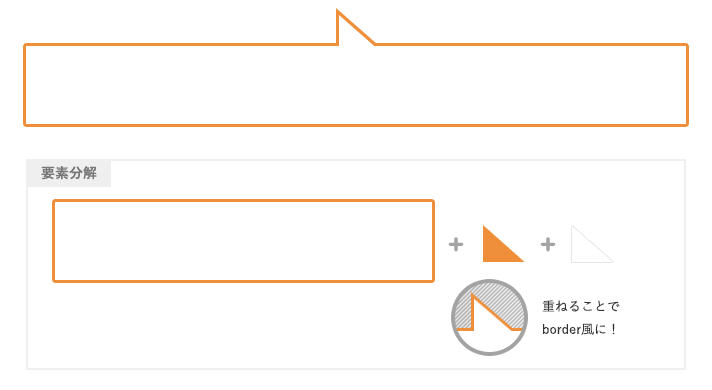
吹き出しみたいな三角のついた見出しデザインをCSSで実装してみた 
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン
Related

CSSで画像にリボンの装飾する Designmemo(デザインメモ)-初心者

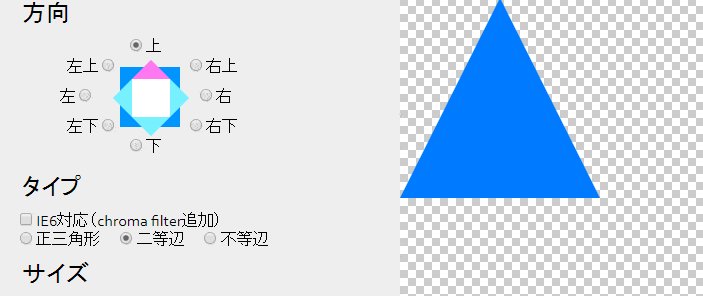
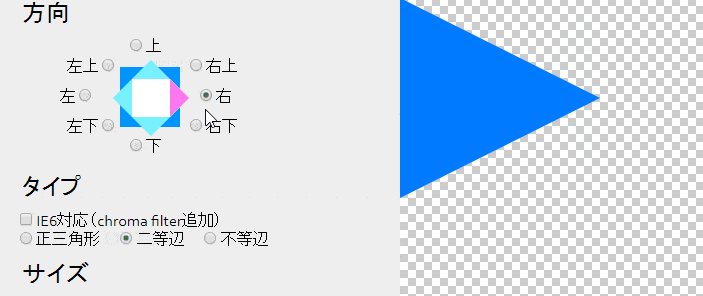
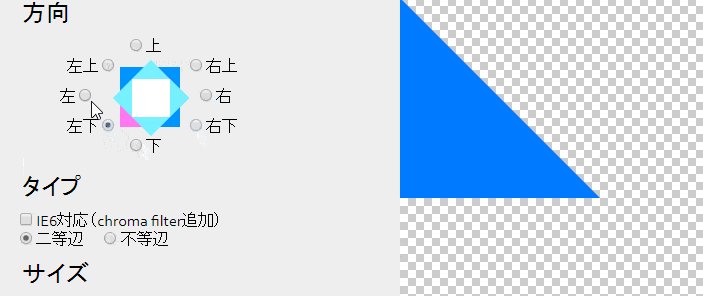
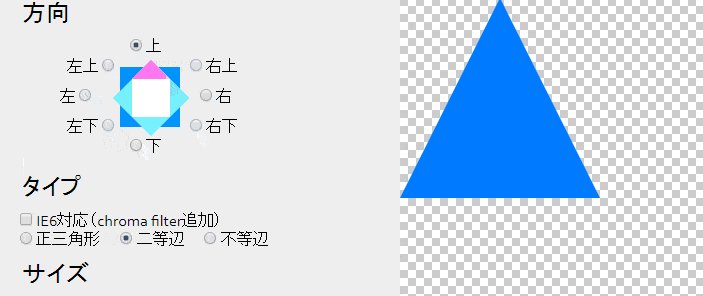
CSSで吹出しの三角形を作るときは「CSS三角形作成ツール」サイトが便利

HTML - 角丸の三角形をcssで作りたい|teratail

CSSの素晴らしいアイデアが満載!2015年スタイルシートのテクニックの

css3で作る背景画像の三角形 - Qiita

CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
カラフルな三角形状の抽象的背景からなるウェブバナーデザイン

CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする

CSSで斜めにグラデーションをかける方法を現役エンジニアが解説

ポリゴン風パターン背景素材を作ろう! KENスクールブログ
 You have just read the article entitled 吹き出しみたいな三角のついた見出しデザインをCSSで実装してみた - css 背景
を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-css_01366415067.html
You have just read the article entitled 吹き出しみたいな三角のついた見出しデザインをCSSで実装してみた - css 背景
を三角. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-css_01366415067.html


0 Response to "吹き出しみたいな三角のついた見出しデザインをCSSで実装してみた - css 背景 を三角"
Post a Comment