画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec - css 背 景にマスク
画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec
The Dark Side of Dark Mode - TidBITS
Related

特定の形状でマスクして背景色のカラーを反転させる - 画像やSVGで

疑似要素を使って背景を任意の色で透過させながら覆う(マスクさせる

SVG background-image url - change color - Prog.World

OoohBoi Image Mask u2013 OoohBoi Elementor Workshop
Background Eraser - How to Remove a Background in Photoshop CC

CSS effect, a window on a landscape

Time-lapse Star Rotation Effect Using CSS Animation Xingu0027s
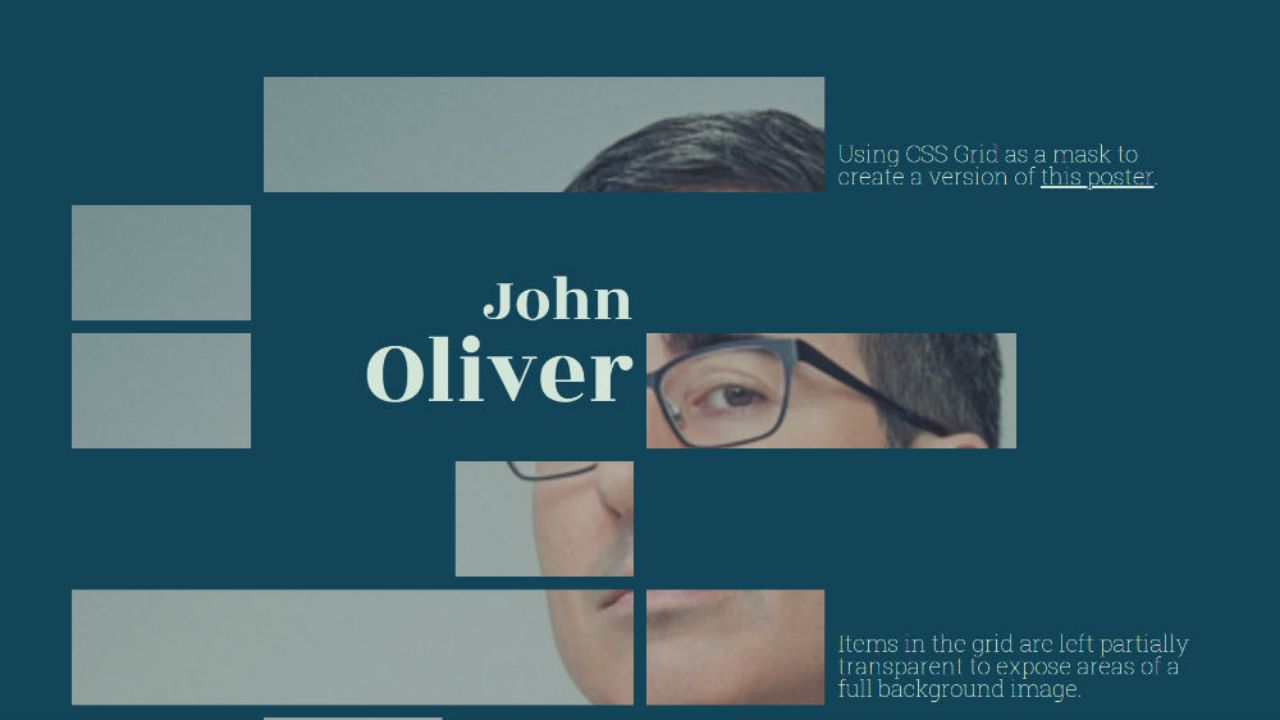
CSS Grid Layouts - a Collection by Brian Haferkamp on CodePen

Time-lapse Star Rotation Effect Using CSS Animation Xingu0027s
VIDEO: Topaz Studio Quick Tip u2013 Using Color Overlay to show your
 You have just read the article entitled 画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec - css 背
景にマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-ipentec-css_01369753671.html
You have just read the article entitled 画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec - css 背
景にマスク. You can also bookmark this page with the URL : https://penelope0on2.blogspot.com/2022/09/css-ipentec-css_01369753671.html


0 Response to "画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec - css 背 景にマスク"
Post a Comment