サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css 背景のみ 傾斜
サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを 
文字と背景を反転させたCSS見出しデザイン TECHMODE
Related
CSSだけを使用したスケーラブルな「スタイル付き」チェックボックス

CSS3 プロパティ(使い方とサンプル)/Web Design Leaves

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

CSSのbackground-imageを使って背景画像を設定する方法 OWLVIEW

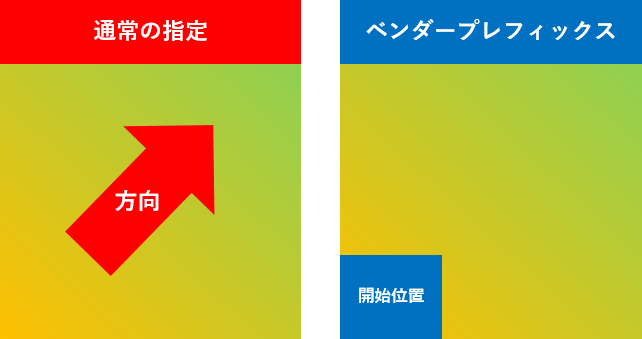
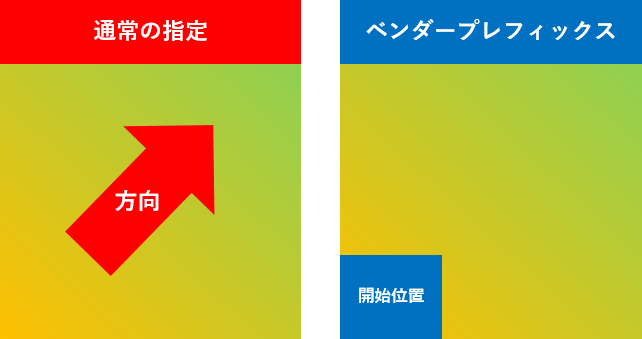
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

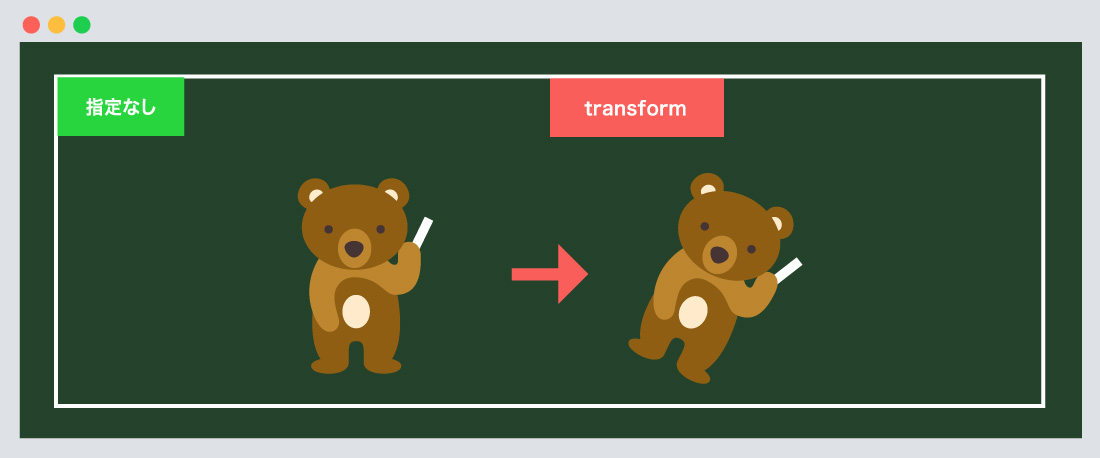
表現の幅が広がる】CSSのtransformで要素は自由自在に動かせる

CSS】transformの使い方、要素を2Dに変形する! SHU BLOG

CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana

CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

CSSアニメーション、傾斜〜transform:skewについて。

0 Response to "サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを - css 背景のみ 傾斜"
Post a Comment